【React】电商类项目后台编辑H5商城页面的功能一般用什么解决方案?

类似有赞店铺的后台能够直接编辑H5商城的页面,方便不会编程的商家更容易的自定义自己的店铺样式,这种方式一般用的是什么解决方案呢?
目前的思路是:H5将所有的功能模块都定义好,然后按照后台的设定进行展示,web端能够使用的组件与H5的组件是一一对应的,但是这样带来的一个问题是组件代码需要两份。
欢迎大佬们提点意见啊,拜谢!
回答
想要实现组件代码一份维护,是有解决方案的。因为我司这段时间也在做后台对H5界面的可视化编辑。这段时间研究了一下,刚好和题主的方向相同,中间也遇到了很多问题,想了很多方案,所以想把过程也分享一下,中间会带上解决思路和大概的方案,可能会有点啰嗦。相信可以解决你目前的问题,至少可以提供一些新的思路。
后台搭建H5的界面,这里涉及到2个端,一个后台(管理端),一个前台(C用户端)。
首先:
这2个端肯定是2套工程,代码是分开的。那么就会产生上面提到的问题,所有组件的代码都需要写2套,前台展示用一套,后台编辑的时候展示用一套(有赞的搭建改版前就是这种方案)。如果后台和前台使用的相同的技术栈,那么还稍微好一点,每次改动组件时将改动的内容复制到另一套代码里面即可;如果后台和前台使用的不是一个技术栈,如后台React,前台Vue,那么相当于所有的组件代码必须得用2个框架分别开发一遍,可以想象的到工作量有多大。就算是同一个技术栈,每次改动一点内容都得记得同步另一个端的代码,哪怕只是换了个图片或改了一行代码,维护起来也是比较繁琐的。
思考:
有没有什么方案可以只维护一套组件代码,前台展示和后台编辑的时候同时使用呢?在找解决方案的时候也尝试了多种方向:
一、最先开始想到的,既然只维护一套代码,那么肯定要么写在前台,要么写在后台。假设写在前台,后台搭建的时候如何使用前台的代码呢?当时暂时没想比较好的方案,暂时搁置;
二、是否可以将我们的组件代码作为一个组件库上传到npm,就像我们常使用的UI框架一下,前台和后台使用的时候直接在npm上下载就行,但是由此又会产生很多新的问题。比如每次改动一点东西就得发布到npm,代码中再重新下载最新的包,稍稍想想,感觉开发时可能自己会疯。而且如果是项目型的公司,各种不同的项目,包的维护本身就是一个问题。放弃了这种方案。
三、在后台搭建保存的时候直接生成页面,在前端展示的时候就直接引入生成的页面,组件就可以只在后台管理维护。但是组件的展示本来就是前端的一部分,可能会涉及到引入前端的框架或一些其他的组件,组件与前端代码依赖性较强,放在后台代码中维护不合适。并且后续如果涉及到多个端(如小程序、APP)搭建时又改如何实现,不太合适,放弃。
四、研究有赞的搭建系统时发现部分界面升级为新版了。看了下代码,发现有赞后台的可视化搭建中,H5界面展示那一部分用了iframe,并且引入的页面地址与后台搭建地址不一致。这不就是我们想要的效果吗?后台可以引入不一样的地址直接引入前台页面,组件都可以都在前台代码中维护了,也就是上面说的第一种方案。
但是后台iframe嵌入h5的页面,如何实现跨窗口、跨源通信。这时想到了之前看到的postMessage,不正是解决跨源通信的。从技术上来说,这种方案应该是可行的,开始动手尝试。
实现:
(我这里前后台都是使用的Vue)
一、将后台搭建界面和前台组件代码写好,这里不细说,就是常规的界面。由于没有设计,我的后台搭建直接参考的有赞新版;
二、重点说一下后台和H5界面通信。
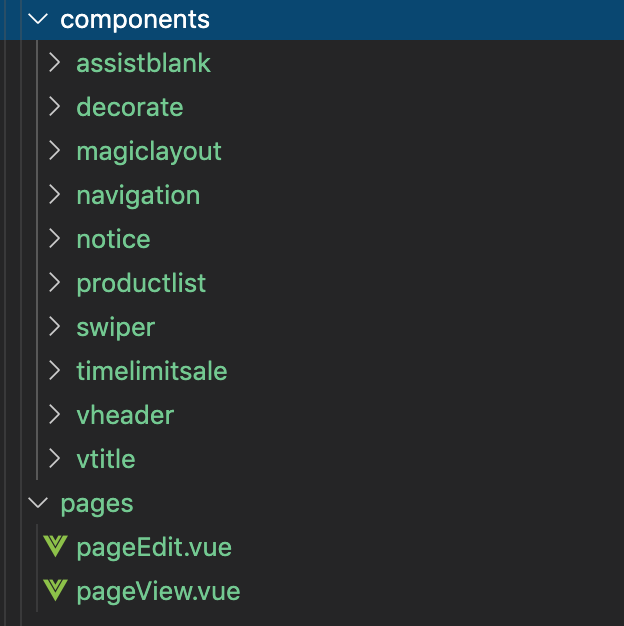
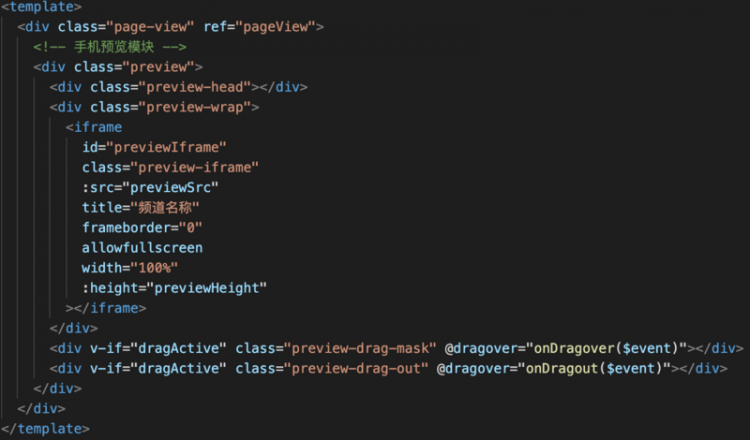
1、在前台可以创建2个页面,一个view(用于C端用户查看界面),一个edit(用于后台搭建引入)。这2个页面都是通过搭建时保存的组件数据(以JSON形式存储保存的组件数据,后续如果有小程序、APP,搭建可以使用一套,各端根据返回数据渲染组件)进行组件的动态渲染,搭建时选择了哪些组件,配置了哪些数据,这里就做相应的渲染。区别在与view就是纯粹的展示(就是我们常规的页面开发),edit会包含一些拖拽组件更换位置,显示组件名称、删除组件,展示将要预添加的组件等内容;创建完前台大概目录结构:

components中就是我们所有需要用到的组件的代码(也就是我们希望只维护一份的组件代码);
pages中 pageView就是C用户访问的页面,pageEdit后台搭建时iframe引入的页面。
2、后台搭建H5展示模块引入前台的pageEdit页面。
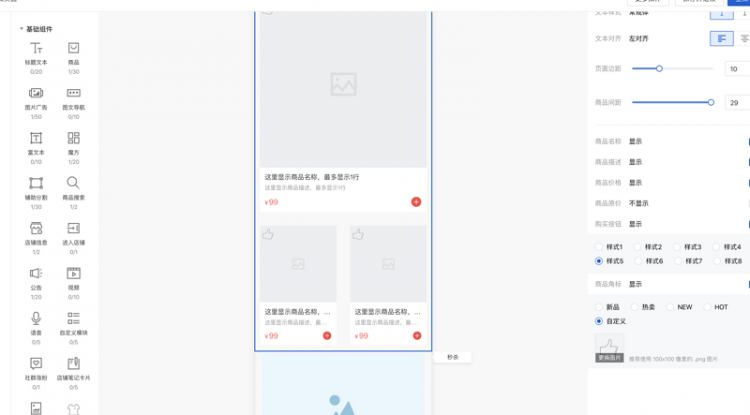
3、页面引入成功并展示后效果如下:
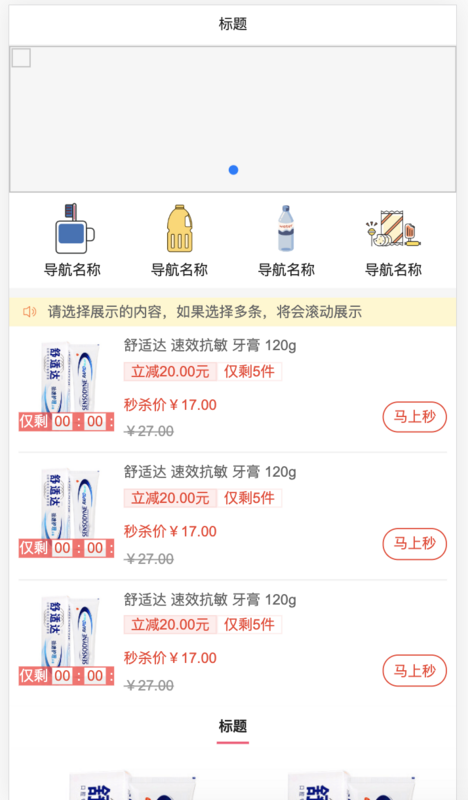
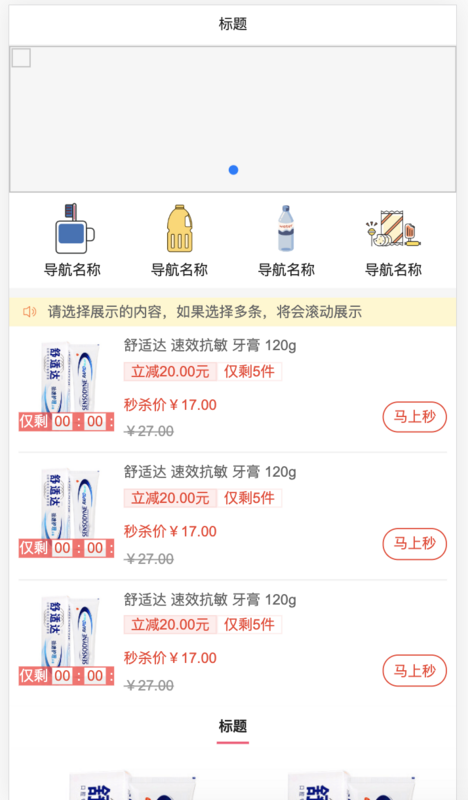
前台C端访问界面:

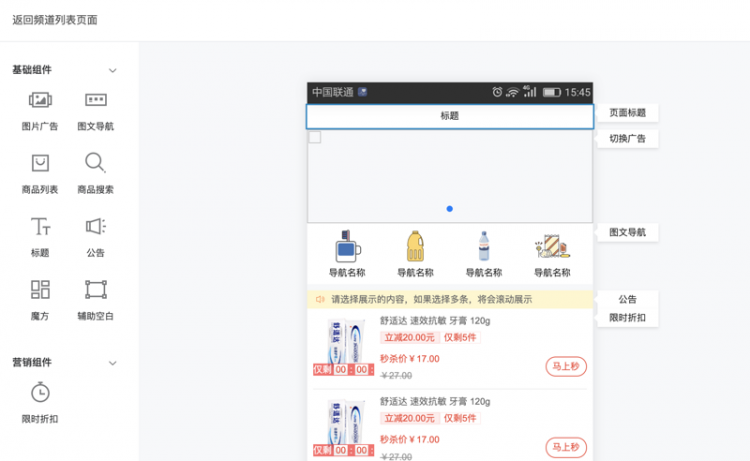
后台搭建引入界面:

4、通过postMessage建立前台pageEdit页面与后台搭建页面的通信。由于这里涉及到数据通信的地方比较多,如后台拖拽组件到指定位置新增组件、编辑组件数据,前台pageEdit页面拖拽更换组件位置、删除组件等操作都会涉及到与另一端的数据通信。可以封装一个postMessage类或函数,实现接收和发送数据的方法。
postMessage使用方法可以参考文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Window/postMessage
5、界面和数据通信都实现后,就可以开始具体的功能实现了。实现与常规的实现基本一致,只是在涉及到搭建数据更新的时候,通过postMessage通知另一端的数据更新,保持2边同步即可。
最后实现的效果与有赞搭建效果基本一致,也达到了我们最开始期望的组件代码在一端维护。该方案在实现上会稍微复杂一下,但是后期的维护成本会低很多。具体是否选择这种方案,可以自己根据实际情况分析。这里只是提供一个方向、思路。
问题:
实现的过程中遇到了一些问题,如:
- 如何动态计算iframe的高度;
- 如何控制pageEdit页面的组件不可点击;
- 后台搭建界面拖拽组件时如何根据位置计算将要预添加组件在pageEdit页面的位置;
- 怎么设计数据通信方式,既能简单方便,又避免数据更改通信的死循环。
最后也都一一解决了,开发的时候参考了很多有赞的界面,有些地方没想到比较好的解决方案时,看看他的界面结构也能大概看出他是怎么实现、解决的,也可以对比看自己的解决方案哪个更优。
实现效果:
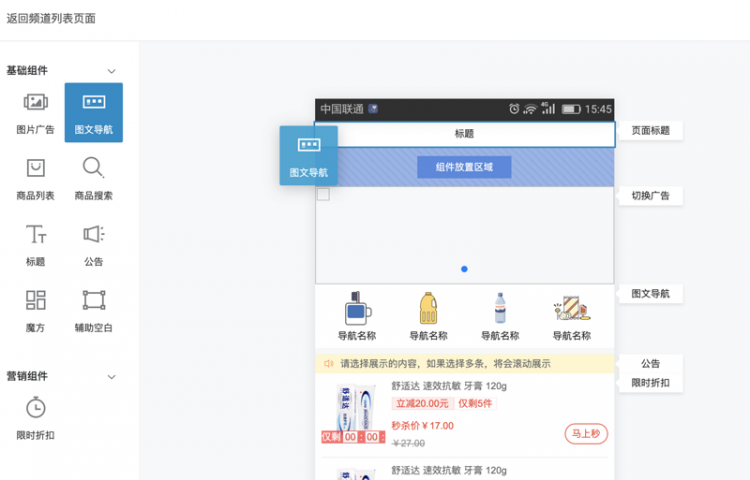
拖拽添加组件:
添加完成编辑组件
目前为止基本的搭建功能已经实现,后续往里填充不同的组件就行。
组件写两份是不可避免的。
你面向C端的组件,和后台编辑的B端组件,本来就是不一样的。
B端只是简单的样式与模板。而C端则会包含数据与逻辑。
B端只是配置,而C端则是使用!
以上是 【React】电商类项目后台编辑H5商城页面的功能一般用什么解决方案? 的全部内容, 来源链接: utcz.com/a/73641.html