vue输入框值怎么让输入框的数值*100
现象:输入1的时候*100 在输入0的时候得100000,在相乘的基础上在相乘了
想要的结果,输入1的时候就100,在按0就是1000,
想了一下不知道咋搞,有谁能给个思路不,谢谢
<a-input-number :formatter="value => `${value*100}%`"
:parser="value => value.replace('%', '')"
v-decorator="[
record.model,
{
initialValue: record.options.defaultValue,
rules: getRules
}
]"
@change="changeValue($event, record.model, record)"
/>
回答:
你的Input显示成带有%后缀的就行了啊,让用户自己敲就好了,为啥要乘100,即便你bug修正了,难道用户需要先在脑子里计算97.5/100=0.975,然后再录入吗?
回答:
中国的需求总是这么奇葩诡异!
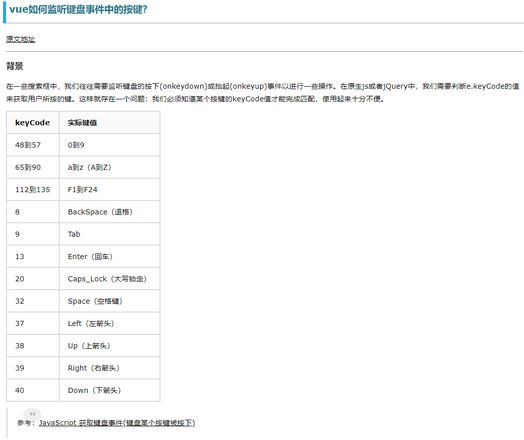
如果是单纯相乘我还觉得正常(1*100),什么鬼再100基础上输入0,又要出1000,那你只能判断键盘了,不能用v-model获取input值。
就是keyCode=48的时候给领导另外
input绑定:v-model="inputValue"
判断:
if(e.keyCode==48){
这里加0
}else{
这里乘100
}

https://www.cnblogs.com/gitBy...
但是,我好奇,你们领导他要输入10怎么整?
以上是 vue输入框值怎么让输入框的数值*100 的全部内容, 来源链接: utcz.com/p/936674.html