element ui tree组件 draggable 怎么根据接口结果是否成功, 才让拖拽完成?


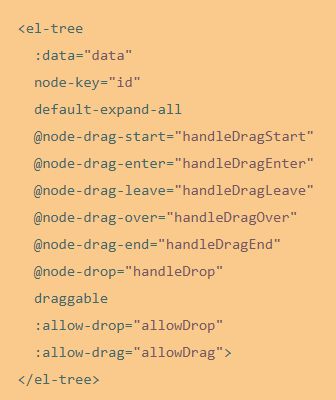
@node-drag-end="handleDragEnd"
@node-drop="handleDrop"
目前element-ui tree控件的拖拽是拖拽后就直接完成了拖拽, 我想在完成之前调接口, 根据接口结果来执行是否完成拖拽 还是 回到原位, 该怎么写?
需求:
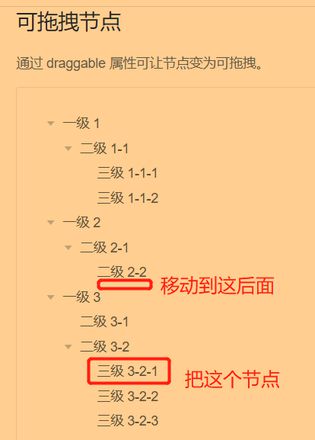
例如我想把三级3-2-1, 移动到 二级2-1里的二级2-2后面. 但是我不想位置马上发生变化.
我希望拖拽松开后, 进入loading状态, 调用接口, 根据接口结果
如果接口返回成功, 则被拖拽的元素完成拖拽, 位置发生变化.
如果接口返回失败, 则被拖拽的元素回到原位, 位置没发生变化.
请问下该怎么实现?
回答:
我的 element-ui 经验不是很多,不过大体上可以这样操作:
- 假设拖前是 a,增加一个中间状态 b
- 拖之后的状态存在 b 里,启动上传,同时锁定列表
- 上传成功,把状态保存回 a,恢复拖动
- 上传失败,清空中间状态,回到 a,警示用户
回答:
文档里有的:node-drag-end 拖拽结束时(可能未成功)触发的事件
共四个参数,依次为:被拖拽节点对应的 Node、结束拖拽时最后进入的节点(可能为空)、被拖拽节点的放置位置(before、after、inner)、event
以上是 element ui tree组件 draggable 怎么根据接口结果是否成功, 才让拖拽完成? 的全部内容, 来源链接: utcz.com/p/936662.html









