img通过src接受后台的实时视频流媒体传输总有几条请求获取不到视频?
<ul class="monitor-row"> <li v-for="item in 9" :key="item">
<div>
<img :src="`${config.baseUrl}/video_feed/${item - 1}`" />
</div>
</li>
</ul>

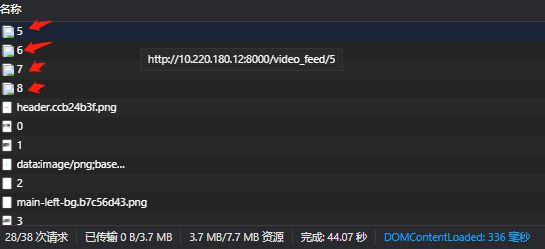
我发送9个视频请求,在当前浏览器中,怎么都请求不到5,6,7,8这四个请求(每次发送9个请求,总有三四个请求获取不到返回值,请求不到的url是随机的),我换个浏览器单独请求这几个url就能请求到,不知道是不是浏览器的限制?
回答:
的确和浏览器限制有关系,浏览器类型及版本不同,并发数量不同。
解决办法也是有的
1.请求数量减少
2.请求的地址做点调整,比如:在并发限制后使用不同端口
回答:
在 Chrome 浏览器中允许的最大并发请求数目为 6,详情看
回答:
楼上的回答真的能解决问题吗?
也许浏览器限制了最大并发请求数量,注意是最大并发,难道浏览器那么蠢,单个域超过这个数目,剩下的就不请求了?一个网页需要加载的资源多了去了,怎么会因为你这几张图就无法加载了呢。
谈谈问题,你请求的图片应该是后端实时生成的图片,就截图来看,Chrome 得到了响应,但没有把响应识别为图片。
所以问题应该出在后台的逻辑中,可能是图片生成速度太慢,在请求过快时,部分请求随机响应为空。
以上是 img通过src接受后台的实时视频流媒体传输总有几条请求获取不到视频? 的全部内容, 来源链接: utcz.com/p/936663.html