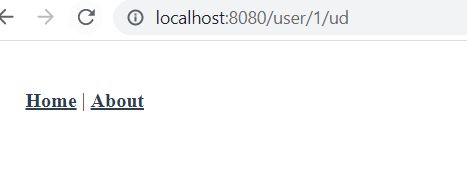
vue2 二级路由会变成空白,但是不报错,真的不知道为什么,求助


{ path: "/user/:id",
name: "User",
component: User,
Children: [
{ path: "um", component: UM },
{ path: "ud", component: UD },
],
},
<template> <div>
<div>用户信息:</div>
<div>用户id:{{ this.user.id }}</div>
<div>用户名称:{{ this.user.name }}</div>
<div>用户性别:{{ this.user.sex }}</div>
<div>用户邮箱:{{ this.user.email }}</div>
<router-view></router-view>
</div>
</template>
回答:
children 打成大写字母?
以上是 vue2 二级路由会变成空白,但是不报错,真的不知道为什么,求助 的全部内容, 来源链接: utcz.com/p/936644.html