关于 element-ui tooltip 上移导致 hover 失效的问题?
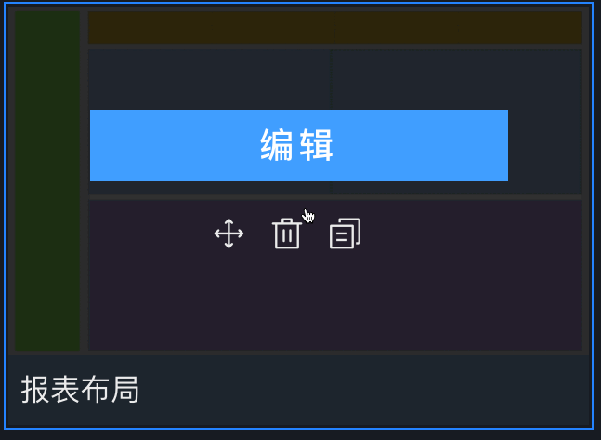
先上问题的预览图
贴上我大致的 html 结构代码
<!-- 大屏实例 --> <div
v-for="(item, index) in screenData"
>
<!-- hover 出现的阴影 -->
<div class="screen-ins__preview screen-ins-edit">
<el-button type="primary" size="mini" @click="edit(item.name)">编辑</el-button>
<div class="screen-ins-edit__tools">
<!-- tooltips -->
<el-tooltip class="item" effect="dark" content="移动" placement="bottom">
<i class="el-icon-rank" @mousedown="dragStart(item,index)" />
</el-tooltip>
<el-tooltip class="item" effect="dark" content="删除" placement="bottom">
<i class="el-icon-delete" @click="deleteScreen(item,index)" />
</el-tooltip>
<el-tooltip class="item" effect="dark" content="拷贝" placement="bottom">
<i class="el-icon-document-copy" @click="copyScreen(item,index)" />
</el-tooltip>
</div>
</div>
<!-- 正常状态的预览图 -->
<div class="screen-ins__preview screen-ins-preview" :style="getBg(item)" />
<div class="screen-ins__info">{{ item.name }}</div>
</div>
问题步骤在
1.我 hover 上去出现阴影层
2.移动到 i 标签 上,出现 tooltip
3.鼠标移动到 tooltip,此时会导致 hover 失效 阴影层消失的 bug
看了代码 应该是 tooltip 渲染在了 body 层的原因,尝试了设置
popper-options popper.js 的参数 Object 参考 popper.js 文档 { boundariesElement: 'body', gpuAcceleration: false }但是没啥效果,其他方案 暂时想不到了.求大佬有没有解决方案~
回答:
自问自答吧 加上以下样式完美解决了
.el-tooltip__popper { pointer-events: none;
}
以上是 关于 element-ui tooltip 上移导致 hover 失效的问题? 的全部内容, 来源链接: utcz.com/p/936616.html







