vue组件内部递归调用当前组件,如何传递事件??求救!!
求助各位大佬,有没有遇到过类似场景,组件递归调用本身,事件传递的问题,help~
描述一下
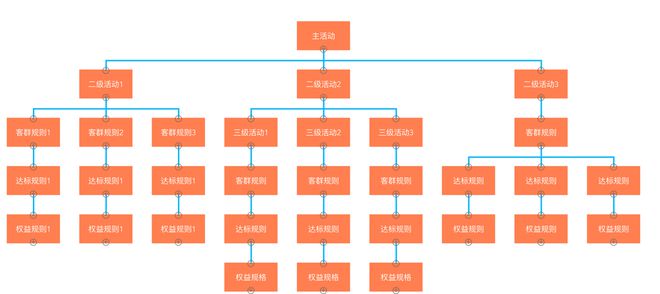
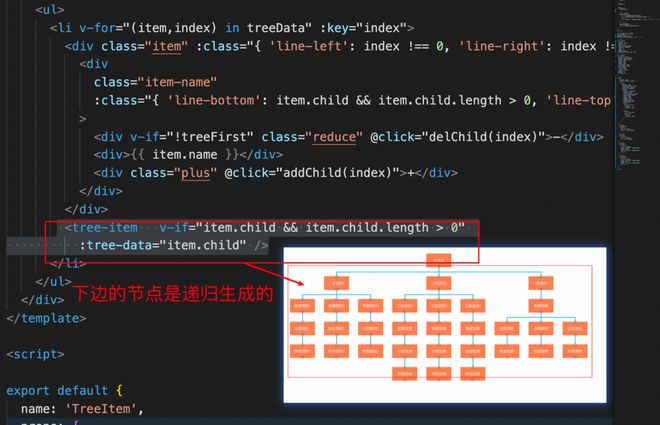
实现效果如下,是一个树形结构
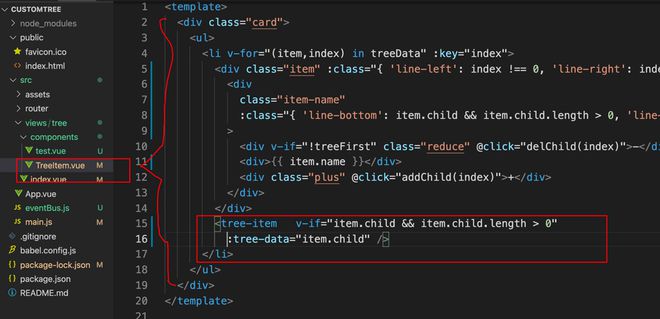
代码如下,这个树形子组件
<template> <div class="card">
<ul>
<li v-for="(item,index) in treeData" :key="index">
<div class="item" :class="{ 'line-left': index !== 0, 'line-right': index != treeData.length - 1 }">
<div
class="item-name"
:class="{ 'line-bottom': item.child && item.child.length > 0, 'line-top': !treeFirst }"
>
<div v-if="!treeFirst" class="reduce" @click="delChild(index)">-</div>
<div>{{ item.name }}</div>
<div class="plus" @click="addChild(index)">+</div>
</div>
</div>
<tree-item v-if="item.child && item.child.length > 0"
:tree-data="item.child" />
</li>
</ul>
</div>
</template>
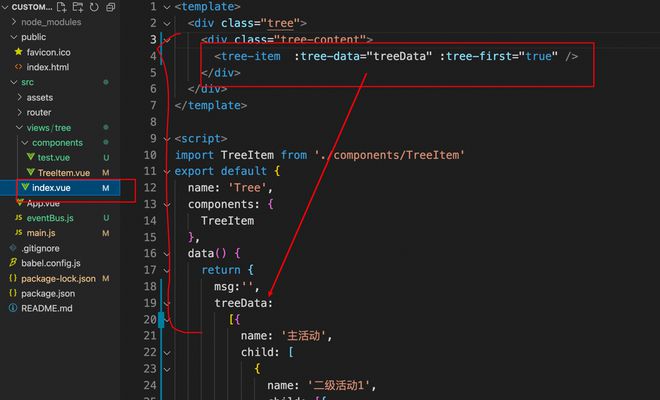
调用这个子组件的父组件如下,代码
<template> <div class="tree">
<div class="tree-content">
<tree-item :tree-data="treeData" :tree-first="true" />
</div>
</div>
</template>
<script>
import TreeItem from './components/TreeItem'
export default {
name: 'Tree',
components: {
TreeItem
},
data() {
return {
msg:'',
treeData:
[{
name: '主活动',
child: [
{
name: '二级活动1',
。。。。。。。。。。。。
问题场景:
由于子组件内部递归调用,生成的这个树形,当我想点击某个节点时,进行 【子传父】传值,如何传递呢
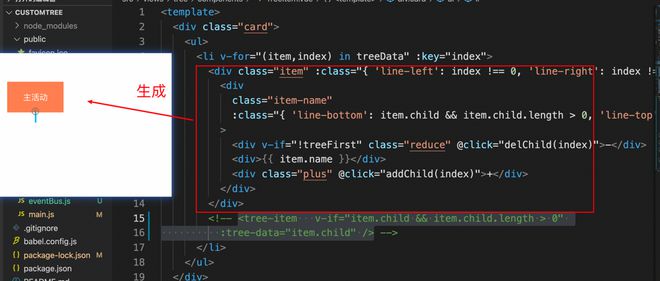
这个树形的生成是这样的,如下

这时候,我想在每个节点上,加一个点击事件(加在了class 为item-name的div标签上),并在这个事件中$emit抛出一个事件,在父组件中接收,然后获取传递来的参数
因为是组件本身递归调用本身,传递数据就出现了问题,
求助各位大佬,有没有遇到过类似场景,组件递归调用本身,事件传递的问题,help~
回答:
正常vue事件触发即可,点击你的div.plus的时候,正常调用$emit把事件暴露上去即可,然后在tree-item上接收。
你不要把整颗树想那么复杂,你就把tree-item当成普通组件用就可以了,只不过,在你当前的组件里$emit个什么事件出来,你就可以在tree-item上接收个什么事件
回答:
<template> <div>
<p @click="clickFn">
{{ data.label }}
</p>
<Tree v-for="(item, index) in data.children" :key="index" :data="item" @treefn="treefn" />
</div>
</template>
<script>
import Tree from "./tree.vue";
export default {
name: "Tree",
components: {
Tree
},
props: {
data: Object
},
methods: {
treefn(label) {
console.log(this.data.label);
console.log(label);
},
clickFn() {
this.$emit("treefn", this.data.label);
}
}
};
</script>
并没有发现任何问题
以上是 vue组件内部递归调用当前组件,如何传递事件??求救!! 的全部内容, 来源链接: utcz.com/p/936598.html









