vue项目如何访问静态html,并设置全局变量
具体情况是这样的:
我有一个vue项目,打包的时候通过vue.config.js的一个copy插件将静态html复制到build文件夹中,保持和index.html同级,这样就可以直接访问这个静态html了,静态html中通过script标签引入了第三方js实现一些逻辑。
以上这些逻辑不能更改,现在的需求是我想在用户通过vue项目域名访问这个静态html的时候,做一些前置操作,比如设置window全局变量之类的,请问如何操作,似乎vue无法干涉到这个静态html?
回答:
操作是肯定可以操作的,但是你访问这个静态html是通过什么样的方式?
ajax?iframe?
如果是ajax,那么在你vue项目处理逻辑就可以
如果是iframe,那么需要你在copy过来的项目加内容即可。
回答:
提出两个方案
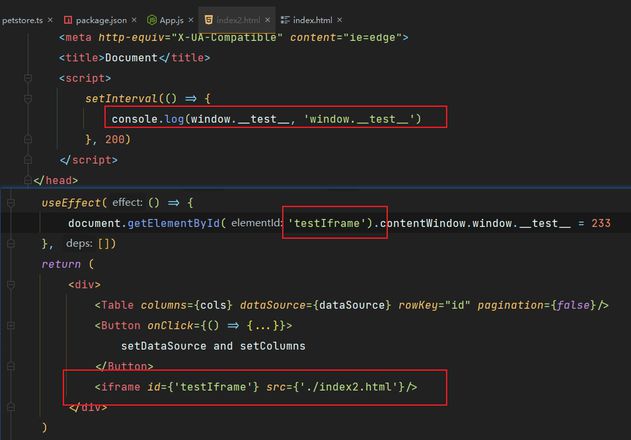
1.使用iframe嵌入静态页面 通过对子iframe的window变量进行操作(测试可行),这个应该与框架无关。
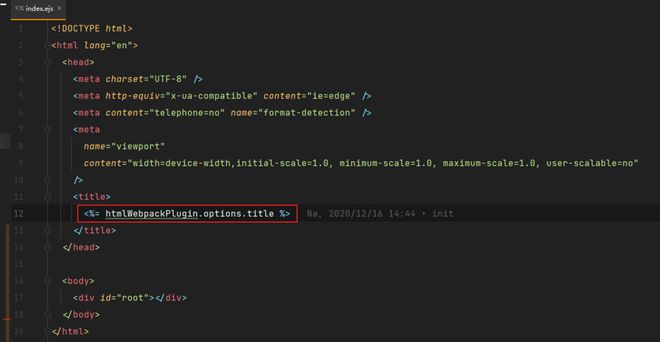
2.模板注入,将静态html更改为模板。由插件动态注入变量。下图为react使用HtmlWebpackPlugin插件注入ejs模板。应该vue也有类似的。。
推荐使用方案2,方案2其实在打包出来的index.html应该就有了。要在文件中注入各种来自业务代码编译的产物和全局变量。
回答:
提供一个思路,仅供参考:
静态 html head 标签预留
<script defer="defer" src="/foo.js"></script>
然后同级目录下 foo.js 文件
window.bar='bar'以上是 vue项目如何访问静态html,并设置全局变量 的全部内容, 来源链接: utcz.com/p/936507.html