el-table中渲染el-select组件数量过多,导致卡顿, 如何解决
现有的很多问题,都是如何解决el-select选项过多的问题。
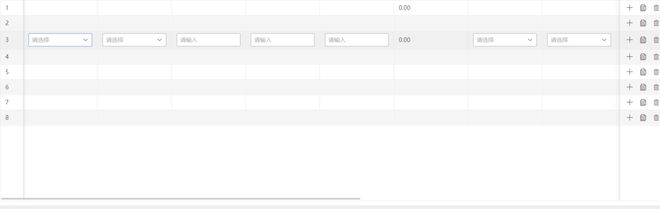
但是如果有个一个table有40来个columns, 然后根据要求一行就要渲染将近30个el-select组件,并且允许用户插入新添加的数据。 每个el-select里的option数量其实并不多,大概10个左右。 但是当用户插入10条数据的时候,也就是页面里el-table里有将近300个el-select组件的时候,很明显的卡顿就出现。 将近3-4秒,如果操作过于频繁甚至会更久。
如果用源生的select跟option标签替换所有el-select去除冗余dom后的确效率会快很多,但是也缺失了很多el-select的功能特性以及样式。
所以有没有更好的优化方式。
目前是用用户双击某一行, 致使单行进入编辑状态, 其余行数内容则是简单的span,编辑行渲染30个el-select作为解决方案。
想问问有没有代码端, 或者技巧性更强的性能解决方案
回答:
我18年遇到了跟你一模一样的问题,这个确实是大量组件单元产生了巨大的内存占用,从技术道理来说,它是正常的。
现在这种问题,用虚拟列表技术就可以解决了,目前这类插件很多,也有封装虚拟列表的表格插件(element),不管你是自己实现,还是用现成的插件,都可以吧。
虚拟列表插件:https://akryum.github.io/vue-...
虚拟列表表格:http://www.umyui.com/
回答:
分开渲染,每次2行来渲染,加loading。
回答:
如果是我,我可能会选择这样的方案:
el-select 组件正常渲染,但是 el-option 组件不渲染,只有点击 el-select 组件时才渲染它下面的 el-option 组件。
也就是说,el-option 绑定的数组为 [],只有在点击 el-select 才会赋值。
以上是 el-table中渲染el-select组件数量过多,导致卡顿, 如何解决 的全部内容, 来源链接: utcz.com/p/936501.html