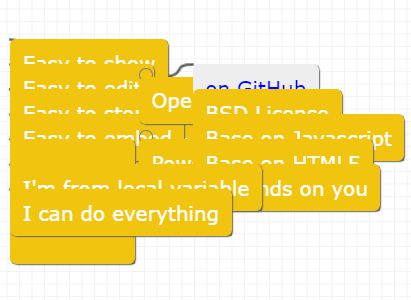
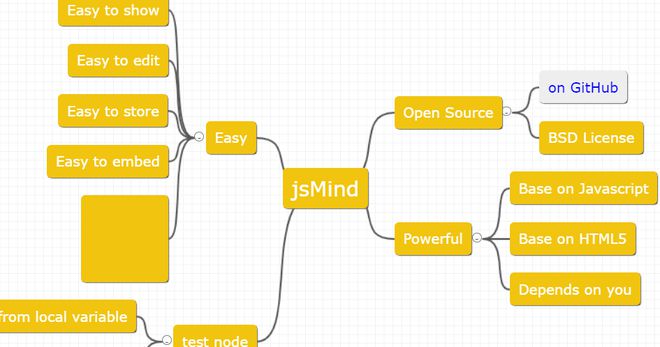
vue-jsmind,给了足够的宽高,刷新页面首次加载生成的节点还是堆在一起,随意改个data里的数据 就展开了


layout: {
hspace: 50, // 节点之间的水平间距 vspace: 40, // 节点之间的垂直间距
pspace: 13 // 节点与连接线之间的水平间距(用于容纳节点收缩/展开控制器)
},
formData: {
id: '',
mindCode: '',
mindName: '',
mindType: '',
mindData: '',
mindOptions: ''
},
mindOptions: {
theme: ''
},
color: 'rgba(255, 69, 0, 0.68)'
}
随意删减再保存就展开了,,, 哪怕再改回去 也是展开,,再刷新界面 又堆回去了
回答:
数据是接口请求的吗?初始化问题吧。
你没贴代码。假设你的 js-mind 组件的 value 属性是 data,我猜这里面的数据是请求回来的,那么做如下处理:
<js-mind v-if="data" :values="data">也就是说,确保数据请求回来,再渲染组件。
以上是 vue-jsmind,给了足够的宽高,刷新页面首次加载生成的节点还是堆在一起,随意改个data里的数据 就展开了 的全部内容, 来源链接: utcz.com/p/936500.html