el-input-number的@change事件相同意义的代码执行效果不同?
在页面中引用elementUI的InputNumber计数器,并监听change事件
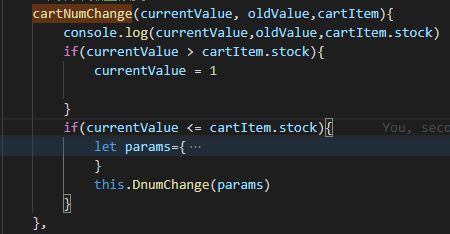
<el-input-number size="mini" @change="(currentValue,oldValue) => {cartNumChange(currentValue,oldValue,cartItem)}" v-model="xxx"></el-input-number>图一代码:
cartNumChange(currentValue, oldValue,cartItem){ console.log(currentValue,oldValue,cartItem.stock)
if(currentValue > cartItem.stock){
currentValue = 1
}
if(currentValue <= cartItem.stock){
let params={
...
}
this.DnumChange(params)
}
},
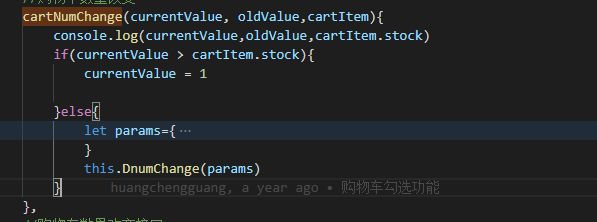
图二代码:
cartNumChange(currentValue, oldValue,cartItem){ console.log(currentValue,oldValue,cartItem.stock)
if(currentValue > cartItem.stock){
currentValue = 1
}
else{
let params={
...
}
this.DnumChange(params)
}
},

这种情况下若计数器的值currentValue大于cartItem.stock时能成功将xxx的值变为1,
而这种情况下无论输入多大的数都不能将xxx的值变为1
这是什么原因呢?
回答:
自己从上往下捋一下逻辑不就出来了
currentValue > cartItem.stock,上面的代码进入第一个if里,改变currentValue的值,此时再判断第二个if是符合的,然后进入第二个if更新值到数据和视图。下面的代码进入if改变值后,从if出来是不走else的,就不存在更新值改变视图的操作
以上是 el-input-number的@change事件相同意义的代码执行效果不同? 的全部内容, 来源链接: utcz.com/p/936481.html