avue框架中,avue-crud组件新增中,怎么监听type为tree时变化的事件
问题描述
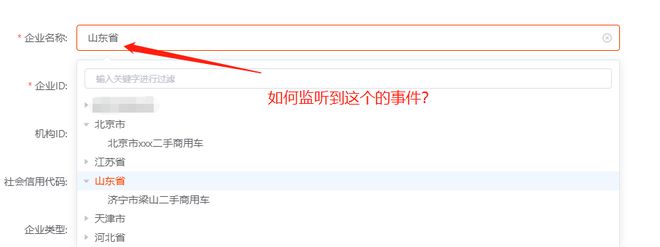
如题,我希望在选择企业名称的时候给企业ID赋值,但是avue死活监听不到选择时的事件,求解决。
相关代码
粘贴代码文本(请勿用截图)
<avue-crud ref="crud"
:option="option"
v-model="form"
:page="page"
:table-loading="listLoading"
:data="list"
@search-change="searchChange"
@refresh-change="refreshChange"
@size-change="sizeChange"
@current-change="currentChange"
@row-update="handleUpdate"
@row-save="create"
@row-del="rowDel"
>
</avue-crud>
{
fixed: true,
label: '企业名称',
prop: 'name',
search: true,
labelWidth: 160,
span: 20,
type: "tree",
dicData:[],
addDisplay: true,
editDisplay: true,
hide: true,
props: {
label: "name",
value: "id"
},
rules: [
{
required: true,
message: "请选择企业名称",
trigger: "click",
}
]
}
以上是 avue框架中,avue-crud组件新增中,怎么监听type为tree时变化的事件 的全部内容, 来源链接: utcz.com/p/936476.html








