使用作用域插槽动态渲染el-table,异步请求到的数据无法渲染的问题
<!-- * @Author: h
* @Date: 2021-11-09 15:38:41
* @LastEditors: h
* @LastEditTime: 2021-11-12 16:28:37
* @Description:
-->
<template>
<div class="mod-config">
<el-form
:inline="true"
:model="dataForm"
@keyup.enter.native="getDataList()"
label-width="100px"
>
<el-row>
<el-col :span="8">
<el-form-item label="告警名称">
<el-input
v-model="dataForm.newAlarmName"
placeholder="告警名称"
clearable
></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="观测站类型" prop="type">
<el-select
v-model="dataForm.newType"
style="width:100%"
placeholder="观测站类型"
>
<el-option
v-for="item in types"
:key="item.id"
:label="item.name"
:value="item.name"
></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<el-form-item label="观测站编号">
<el-input
v-model="dataForm.newCode"
placeholder="观测站编号"
clearable
></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="观测站名称">
<el-input
v-model="dataForm.newName"
placeholder="观测站名称"
clearable
></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item>
<el-button @click="queryByForm()" type="primary">查询</el-button>
<el-button type="primary" @click="addOrUpdateHandle()"
>新增</el-button
>
</el-form-item>
</el-col>
</el-row>
</el-form>
<el-table
:data="dataone"
border
v-loading="dataListLoading"
style="width: 100%;"
>
<el-table-column
prop="name"
header-align="center"
align="center"
label="告警名称"
>
</el-table-column>
<el-table-column
prop="stationType_dictText"
header-align="center"
align="center"
label="观测站类型"
>
</el-table-column>
<el-table-column
header-align="center"
align="center"
label="观测数据"
>
<template slot-scope="scope">
<p>{{searchId(scope.row.dataflowId)}}</p>
</template>
</el-table-column>
<el-table-column
prop="symbol"
header-align="center"
align="center"
label="运算符"
>
</el-table-column>
<el-table-column
prop="condi"
header-align="center"
align="center"
label="触发条件"
>
</el-table-column>
<el-table-column
header-align="center"
align="center"
label="适用的观测站"
prop="stationCodes_dictText"
>
<!-- <template slot-scope="scope">
<p>{{ transferString(scope.row.stationCodes) }}</p>
</template> -->
</el-table-column>
<el-table-column
fixed="right"
header-align="center"
align="center"
label="操作"
>
<template slot-scope="scope">
<el-button
type="text"
size="small"
@click="addOrUpdateHandle(scope.row.id)"
>编辑</el-button
>
<el-button
type="text"
size="small"
@click="deleteHandle(scope.row.id, scope.row.name)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
<el-pagination
@size-change="sizeChangeHandle"
@current-change="currentChangeHandle"
:current-page="pageIndex"
:page-sizes="[10, 20, 50, 100]"
:page-size="pageSize"
:total="totalPage"
layout="total, sizes, prev, pager, next, jumper"
>
</el-pagination>
<!-- 弹窗, 新增 / 修改 -->
<add-or-update
v-if="addOrUpdateVisible"
ref="addOrUpdate"
@refreshDataList="getDataList"
></add-or-update>
</div>
</template>
<script>
import AddOrUpdate from './watercommonalarm-add-or-update';
export default {
data() {
return {
dataForm: {
key: '',
newAlarmName: '',
newType: '',
newCode: '',
newName: ''
},
types: [],
dataList: [],
dataone: [],
stations: [],
pageIndex: 1,
pageSize: 10,
totalPage: 0,
dataListLoading: false,
addOrUpdateVisible: false
};
},
components: {
AddOrUpdate
},
activated() {
this.getTypesData();
this.getDataList();
},
methods: {
// 获取观测站类型数据
getTypesData() {
this.$http({
url: this.$http.adornUrl(`/sys/dicttypedata/list`),
method: 'get',
params: this.$http.adornParams({
limit: -1,
typeId: 6
})
}).then(({ data }) => {
if (data && data.code === 0) {
this.types = data.page.list;
} else {
this.$message.error(data.msg);
}
});
this.$http({
url: this.$http.adornUrl(`/sys/dicttypedata/list`),
method: 'get',
params: this.$http.adornParams({
limit: -1,
typeId: 9
})
}).then(({ data }) => {
if (data && data.code === 0) {
this.optypes = data.page.list;
} else {
this.$message.error(data.msg);
}
});
},
// 获取数据列表
getDataList() {
this.dataListLoading = true;
this.$http({
url: this.$http.adornUrl('/management/tbwatercommonalarm/list'),
method: 'get',
params: this.$http.adornParams({
page: this.pageIndex,
limit: this.pageSize,
key: this.dataForm.key
})
}).then(({ data }) => {
if (data && data.code === 0) {
this.dataList = data.page.list;
this.dataone = this.dataList;
console.log(this.dataone);
this.totalPage = data.page.totalCount;
} else {
this.dataList = [];
this.totalPage = 0;
}
this.dataListLoading = false;
});
},
/**
* @ description: 通过id查找观测数据
* @param {*} id
* @ return:
*/
searchId(id) {
if (id != null) {
this.$http({
url: this.$http.adornUrl(`/management/tbwaterdataflow/info/${id}`),
method: 'get'
}).then(({ data }) => {
if (data && data.code === 0) {
console.log(data.tbWaterDataflow.name)
return data.tbWaterDataflow.name;
}
});
}
},
queryByForm() {
this.dataListLoading = true;
this.$http({
url: this.$http.adornUrl('/management/tbwatercommonalarm/list'),
method: 'get',
params: this.$http.adornParams({
page: this.pageIndex,
limit: this.pageSize,
key: this.dataForm.key,
alarmName: this.dataForm.newAlarmName,
stationCode: this.dataForm.newCode,
stationType: this.dataForm.newType,
stationName: this.dataForm.newName
})
}).then(({ data }) => {
if (data && data.code === 0) {
this.dataList = data.page.list;
this.dataone = this.dataList;
console.log(this.dataone);
this.totalPage = data.page.totalCount;
} else {
this.dataList = [];
this.totalPage = 0;
}
this.dataListLoading = false;
});
},
// 每页数
sizeChangeHandle(val) {
this.pageSize = val;
this.pageIndex = 1;
this.getDataList();
},
// 当前页
currentChangeHandle(val) {
this.pageIndex = val;
this.getDataList();
},
// 新增 / 修改
addOrUpdateHandle(id) {
this.addOrUpdateVisible = true;
this.$nextTick(() => {
this.$refs.addOrUpdate.init(id);
});
},
// 删除
deleteHandle(id, name) {
this.$confirm(`确定对${name}进行删除操作?`, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$http({
url: this.$http.adornUrl(`/management/tbwatercommonalarm/delete`),
method: 'delete',
data: this.$http.adornData([id], false)
}).then(({ data }) => {
if (data && data.code === 0) {
this.$message({
message: '操作成功',
type: 'success',
duration: 1500,
onClose: () => {
this.getDataList();
}
});
} else {
this.$message.error(data.msg);
}
});
});
},
/**
* @ description: string数组转int数组
* @param {*} stationCodes
* @ return:
*/
transferString(stationCodes) {
var strArry = stationCodes.split(',');
var intArry = [];
strArry.forEach(item => {
intArry.push(parseInt(item));
});
return intArry;
}
}
};
</script>

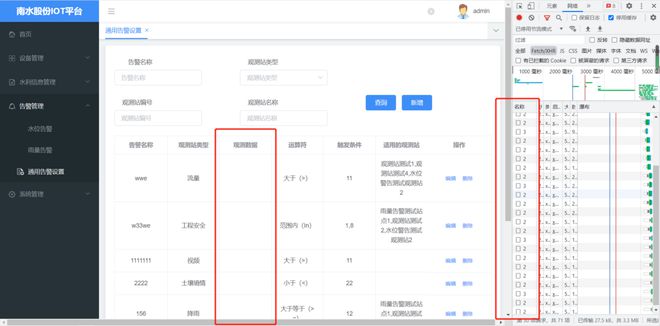
1.图片右侧可以看出请求重复发送了很多这是为什么呢?
2.试用searchId返回的数据为什么没有在观测数据那一列渲染?而且我后面对table数据源进行修改,新加的属性也不会渲染到列上,这是咋回事?
3.应该怎么修改呢?
希望大佬不吝赐教!!!
回答:
循环里面调接口, 你还问为什么请求那么多次??, 谁让你们这样设计逻辑的
看样子后端的锅比较大, 这个数据应该在列表接口一并返回,而不是列表循环里面再单独去请求
<el-table-column header-align="center"
align="center"
label="观测数据"
>
<template slot-scope="scope">
<p>{{searchId(scope.row.dataflowId)}}</p>
</template>
</el-table-column>
第二个问题,为啥那一列没数据? 从头到尾我就没看到你数据里有这个参数 “stationCodes_dictText”, 如果dataone里面一开始就没这个参数,你即使后面请求成功附加进去了,也照样不会触发dataone的更新, 因为vue2里面只有一开始有这个参数的才能监听到。 vue3就没这个问题。 还有一点就是这么多循环一定会触发频繁的更新,太频繁的话vue是会跳过一些更新。
<el-table-column header-align="center"
align="center"
label="适用的观测站"
prop="stationCodes_dictText"
>
<!-- <template slot-scope="scope">
<p>{{ transferString(scope.row.stationCodes) }}</p>
</template> -->
</el-table-column>
以上是 使用作用域插槽动态渲染el-table,异步请求到的数据无法渲染的问题 的全部内容, 来源链接: utcz.com/p/936475.html





