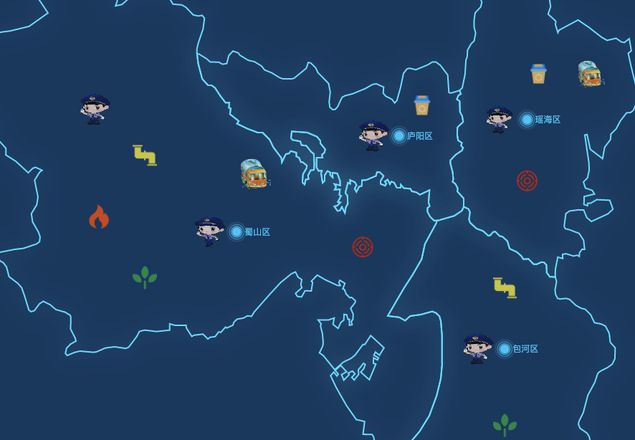
vue+echatrs地图散点怎么换成自定义的图标?

这些红色的散点怎么才能换成自定义图标?
回答:
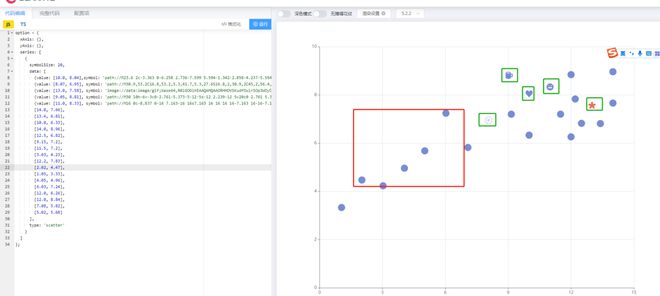
参考这个
//供水管道: 图标var iconGD = "image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAgCAYAAABzenr0AAABhklEQVRYR+2WT1KDMBTG3wt2ph3paBfitu5aNvYG6lE8gR7B3kBv4E3EG9ANdclWXJQZGHWmlecEJrUihIamxUWzySa875cv7w8IDS9sWB8wCoYOApACyMS0prcK56VHMQ5sFXEgoOeuNb3UBhC9DZSCIbHQtDxXG4AIFAfDewA4lwTWar3QWSZhlgt4UQag2/o9gBYHolf7jjGgwxNvXDcpN8oBUcKm5dVuaGsDAIBrYPKrAX0Rc/jNDUwqS7l98DnBnh/mnVIBqOvyynfkGC267vRefOUc0KCehiCA0Gy9nwk3duyAuAY9iHnSCMBqU/s/ANkswBtdby2LU+gAzfrH8bzjI+DRtiEKAbjox2zQX8zxUTaUdMCVAixzlLuxaI+qxJDYU1pamFytnkVi0tFeCVAl/PMPkf1N5Vuxymiv3cO5MB9GfO+eeuku1s4AypzaAzTuAG9qBFBaRQjg/pkF62a+7Fwc2CMDE6VGtlEV5GGqrC+C1wpQZf3WAeo8o1YH6gB8Axqb1zdNIMxTAAAAAElFTkSuQmCC"
...
series: [{
...
symbol: iconGD//base64类型图片
}]
...
图片在线转base64

回答:

echart文档里面给出了,symbol定义单个图形
以上是 vue+echatrs地图散点怎么换成自定义的图标? 的全部内容, 来源链接: utcz.com/p/936469.html