import()拼接表达式报错 cannot find module
问题:路由权限控制登录成功后,请求获取权限路由后得到可访问的路由表,遍历处理路由表中的component:path处理为 component:()=>import(@view/${path})时正常编译,页面报错
尝试:
将路径固定写死为某一个页面,发现正常编译、页面不报错
function getResolve(path){ return ()=>import(`@views/dashboard/analysis.vue`)
//或 resolve =>require([`@views/dashboard/analysis.vue`],resolve)
}
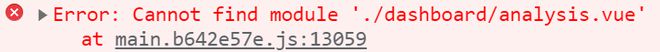
改为拼接表达式,发现正常编译,页面报错cannot find module
function getResolve(path){ let p = 'dashboard/analysis'
return ()=>import(`@views/${p}.vue`)
}
版本:webpack@5.62.1 vue@2.6
期望:如何实现在webpack5实现动态拼接表达式【按照官网写法但是不知道还会有以上情况】?还想问问路由是动态添加请求返回的路由表的情况下,静态打包的dist文件中动态路由的页面代码只能全部打包到一起吗?
回答:
试试用require
require(`@/assets/svg/${fileName}.vue`).defaultimport是异步的,拼接的是调用是才触发,没拼接的是运行前就已经载入了,所以可以成功。
或者使用
function getResolve async(path){ const component = await import(`@views/${path}.vue`)
return component
}
回答:
我试了一下是成功了的,import并未报错,题主的所说的这种调用是可以成功的,至于为何失败应该是你的文件路径确实存在问题。
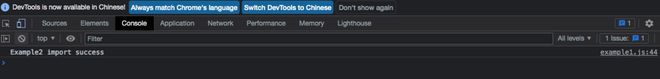
loadMoule() { const name = 'example2'
import(`./${name}.js`).then((moudle)=>{
console.log(`${moudle.default.name} import success`)
})
}
运行后的结果
回答:
https://webpack.docschina.org...
当你在webpack import中尝试使用表达式的时候,webpack 会启用require.context 来尝试预先加载
请尽量包含一些关于模块的路径信息,这个尽量包含指的是,例如, import(./locale/${language}.json) 会把 .locale 目录中的每个 .json 文件打包到新的 chunk 中
所以你的例子可以尝试改成
function getResolve(path){ let p = 'analysis'
return ()=>import(`@views/dashboard/${p}.vue`)
}
最后如果你的组件层级分明,确实有需要多层动态,例如dashboard/analysis 或者other/views
你可以根据文档Magic Comments 使用更高级的内联注释使这一特性实现
以上是 import()拼接表达式报错 cannot find module 的全部内容, 来源链接: utcz.com/p/936468.html