vue可以无需跳转,将参数放在链接吗?
vue可以无需跳转,将参数放在链接吗?
如果可以怎么操作
回答:
//引入依赖包import merge from 'webpack-merge'
//替换参数
this.$router.push({
query:merge(this.$route.query,{'test':'123'})
})
回答:
replace 不可以吗
回答:
要注意兼容性
https://developer.mozilla.org...
https://developer.mozilla.org...
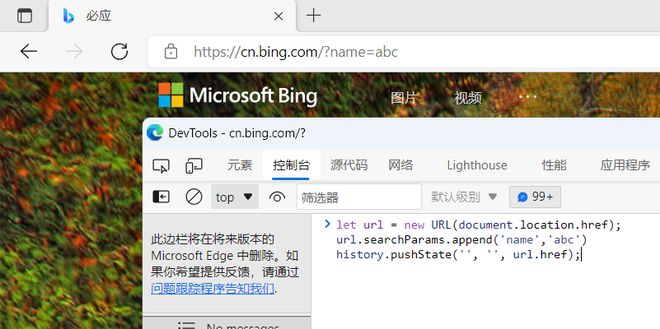
let url = new URL(document.location.href);url.searchParams.append('name','abc')
history.pushState('', '', url.href);

window.location = "#foo" 相当于 window.location.hash="foo"回答:
this.$router.push({ query:{xxxxxxxxxxxxxxxx}
})
以上是 vue可以无需跳转,将参数放在链接吗? 的全部内容, 来源链接: utcz.com/p/936444.html









