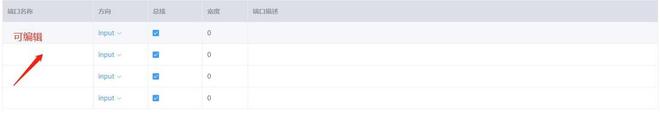
如何实现可编辑的单元格?

回答:
解决思路:
点击单元格可以弹出输入或编辑弹窗,然后再将输入的内容渲染到指定单元格上。
回答:
<el-button v-else type="primary" class="reset" @click="edit" >编辑</el-button
>
<el-table
:data="listData"
style="width: 100%"
border
:span-method="objectSpanMethod"
>
<el-table-column
v-for="col in cols"
:key="col.index"
:prop="col.prop"
:label="col.label"
>
<template slot-scope="scope">
<input
v-if="col.prop === 'remarks' && isEdit"
type="text"
v-model="scope.row.remarks"
/>
<span v-else>{{ scope.row[col.prop] }}</span>
</template>
</el-table-column>
</el-table>
data(){
return {
isEdit: false,
}
}
methods: {
// 编辑
edit() {
this.isEdit = true;
},
}
以上是 如何实现可编辑的单元格? 的全部内容, 来源链接: utcz.com/p/936359.html