vue中用new Function重新渲染生成echarts图表时无法读取未定义属性?
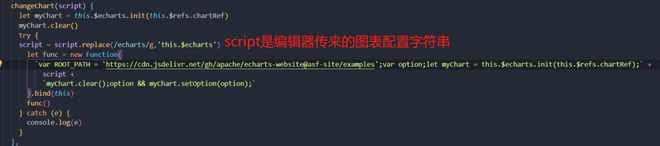
我在尝试用vue写一个类echarts官网那种的在线生成图表示例,script是我从ace编辑器内容区传给图表组件的图表配置字符串
changeChart(script) { let myChart = this.$echarts.init(this.$refs.chartRef)
// 清除当前图表
myChart.clear()
try {
// 将字符串中的"echarts"替换为"this.$echarts"
script = script.replace(/echarts/g,'this.$echarts')
let func = new Function(
`var ROOT_PATH = 'https://cdn.jsdelivr.net/gh/apache/echarts-website@asf-site/examples';var option;let myChart = this.$echarts.init(this.$refs.chartRef);` +
script +
`myChart.clear();option && myChart.setOption(option);`
).bind(this)
func()
} catch (e) {
console.log(e)
}
},
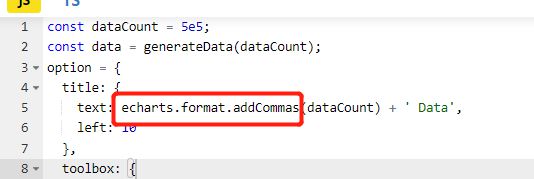
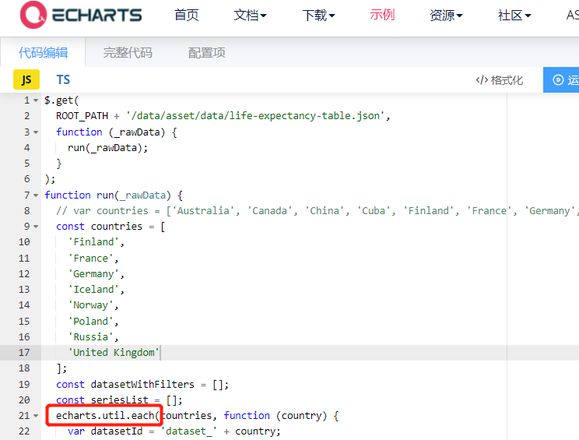
当我用echarts官网的示例代码测试时大部分是可以正常运行的,但是当测试到像是下面这种就会报如下错误,请问是我的编辑区script字符串哪里出错,该怎么修改




回答:
那就是说 echarts 是 undefined,给它赋值就能解决这个错误:
var echarts = this.$echarts;回答:
忘记了new Function()可以传参进去了
changeChart(script) { // 用echarts时,如果不存在DOM,就会报错,处理方法先检查是否DOM存在:
if(this.$refs.chartRef==null){return}
// 用echarts时,如果存在DOM,就会报存在警告,处理方法删除DOM:
this.$echarts.dispose(this.$refs.chartRef)
try {
let func = new Function('echarts','ecStat',
`const ROOT_PATH = 'https://cdn.jsdelivr.net/gh/apache/echarts-website@asf-site/examples';var option;let myChart = echarts.init(this.$refs.chartRef);` +
script +
`myChart.clear();option && myChart.setOption(option);`
).bind(this)
func(this.$echarts,this.$ecStat)
} catch (e) {
console.log(e)
}
},
这样就解决了
以上是 vue中用new Function重新渲染生成echarts图表时无法读取未定义属性? 的全部内容, 来源链接: utcz.com/p/936358.html