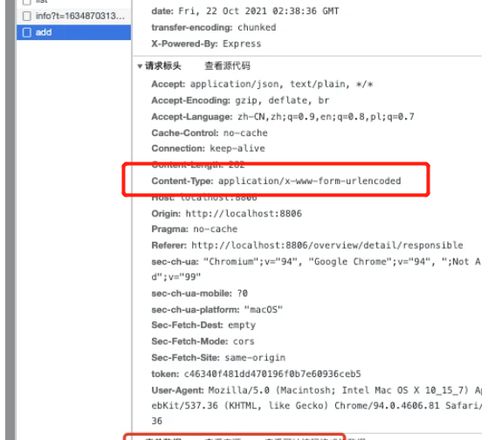
axios 参数传入JSON数组,解析格式错误
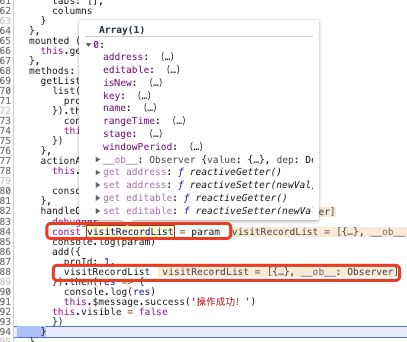
传入格式是 [{},{}]正确的,下图
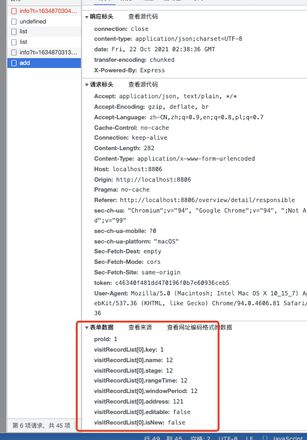
但是到接口里解析就成了这样下图
请问这个问题什么导致的,怎么解决呢
封装的代码
// request interceptor
request.interceptors.request.use(config => {
if (!config.headers['Content-Type']) {
config.headers['Content-Type'] = 'application/x-www-form-urlencoded'
config.data = qs.stringify(config.data)
}
return config
}, errorHandler)
想得到的格式
回答:

看请求标头,你这里上传的请求体格式是 application/x-www-form-urlencoded 表单格式的,axios 按此序列化是对的。
如果你要上传 JSON 格式的,这里应该是 application/json。
不过默认来说就是 JSON 的才对,除非你改了 Content-Type 或者手动序列化了 data(比如用了 qs 库)。这个得看你是咋封装的了,关键代码你没贴出。
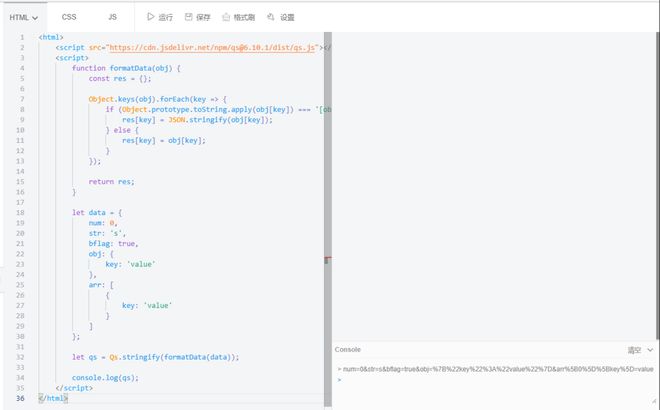
【补充回答】
function formatData(obj) { const res = {};
Object.keys(obj).forEach(key => {
if (Object.prototype.toString.apply(obj[key]) === '[object Object]') {
res[key] = JSON.stringify(obj[key]);
} else {
res[key] = obj[key];
}
});
return res;
}
let data = {
num: 0,
str: 's',
bflag: true,
obj: {
key: 'value'
},
arr: [
{
key: 'value'
}
]
};
let qs = Qs.stringify(formatData(data));
console.log(qs);

回答:
import qs from 'qs'
paramsSerializer(params) {
return qs.stringify(params, { arrayFormat: 'indices' })
}
以上是 axios 参数传入JSON数组,解析格式错误 的全部内容, 来源链接: utcz.com/p/936331.html