vue操作dom问题

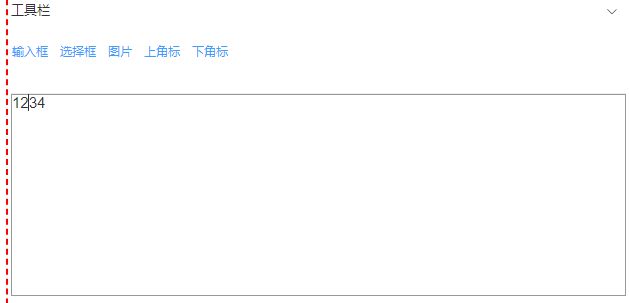
如上图,我需要在光标位置插入一个input,我目前的做法是在每个string的后面隐藏一个元素(包括input,radio,checkbox),用v-if控制显示的类型,我想请教我这样的做法是否正确呢?是否存在更优的做法,例如实时将html元素拼接,但是在vue中又是否要避免直接去操作dom呢?
回答:
你是要实现富文本编辑器的功能吗
回答:
你是想自己在JavaScript基础上再写个超文本标记语言吗?哈哈哈哈哈
回答:
用jsx那种思路来写更合适
回答:
可以转换个想法,现在好多低代码平台上的拖动编辑form表单等会在最终提交的时候把所有的数据转换成 json 数据,可以照着这个思路试试
以上是 vue操作dom问题 的全部内容, 来源链接: utcz.com/p/936329.html









