
js中math向下取整方法
JavaScript中想要计算数学问题,一定会与math对象有关。就拿我们面对过多余数,想要把它取为与取值相接近的整数数使用计算。本文就向大家介绍JavaScript中math中常用的向下取整方法Math.floor()。1、Math.floor() 向下取整2、语法 Math.floor(x)3、参数x:一个数值。4、返回值小于等于x,且与x最接近的整数。注...
2024-01-10
js实现列表向上无限滚动
本文实例为大家分享了js实现列表向上无限滚动的具体代码,供大家参考,具体内容如下先来一张效果图html<div class="transdata1"> <ul class="tody-table-header2"> <li>商品</li> <li>数量(kg)</li> <li>单价(元)</li> <li>金额(元)</li> </ul> <div id="detetion-box2"> <div id="detetion-con1"> <ul v-for...
2024-01-10
psql除法保留小数,实现向上取整和向下取整操作
在psql中,使用1/4得到的结果是0,因为/它取得是整数,但是有些场景我们是需要保留小数的,还有些场景需要向上取整,或者四舍五入的。今天就总结下psql保留小数的方法我用到的方法是类型转换,类似于c中int/int为int类型,而float/int则为float。select round(1::numeric/4::numeric,2)将除数被除数转换为numeric...
2024-01-10
js筛选数据?
let arr1 = [ { "eHireJobID": "241206141", "name": "测试导入190821" }, { "eHireJobID": "0", "name": "../../../../../../etc/passwd" }, { "eHireJob...
2024-02-17
js异步问题?
this.dict.type.mq_type是从字典里获取的,直接调用changeSourceType(),由于this.dict.type.mq_type也是字典从接口获取的,this.dict.type.mq_type.forEach会报错,请问这种异步该怎么处理呢? changeSourceType() { let label = null this.filterDa...
2024-02-25
通过js取属性值
先上代码 <div class="jiepan_swiper" data-translate-x="0" data-translate-y="0" style=""> <div class="Grand_Template" data-grade_id="0" data-id="8" data-teacher="9" data-video_url="http://hcympbciwsxq8223ce3.exp.bce...
2024-01-10
角js:解决依赖路线
我有$ scope.question其中有问题的所有页面。角js:解决依赖路线我想循环页面明智的问题。为此我写了一个函数questionsCtrl。这个函数我在配置路由时调用。但在这里我得到了undefined。请建议如何从$ scope.questions获取页面的数据。 app.js(function() { "use strict"; var app = angular.module("autoQuote",["ui.router","n...
2024-01-10
js简写方式
这种格式的写法有没有简写方式回答试试这种方式吧Object.assign(this.cardDetail, { name: row.name, company: row.company, ...})完全复制过去,属性名又完全一样的话Object.assign(this.cardDetail, row)即可...
2024-01-10
js实现秒表
本文实例为大家分享了js实现简单的秒表具体代码,供大家参考,具体内容如下描述:实现一个简单的秒表,点击启动按钮时开始计时,随后启动按钮变为暂停,点击暂停暂停计时,点击复位回到最初始状态。效果:代码:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style>...
2024-01-10
js实现简单扫雷
本文实例为大家分享了js实现简单扫雷的具体代码,供大家参考,具体内容如下实现效果:总体思想:这个扫雷难点主要就两点:第一点就是雷的随机分布,我这里使用js动态生成了10X10的table表格,然后设定生成20个雷,然后在生成每个格子代表的数字,雷我们用9表示,因为0-8要被其他非雷格子使用...
2024-01-10
浅谈js的异步执行
1.Javascript语言的执行环境是”单线程”(single thread):优点:实现起来比较简单,执行环境相对单纯;缺点:只要有一个任务耗时很长,后面的任务都必须排队等着,会拖延整个程序的执行。常见的浏览器无响应(假死),往往就是因为某一段Javascript代码长时间运行(比如死循环),导致整个页面卡在...
2024-01-10
一文看懂js作用域
1. 作用域相关概念1.1 编译原理1.1.1 传统语言的编译流程分词/词法分析(Tokenizing/Lexing)这个过程会将由字符组成的字符串分解成(对编程语言来说)有意义的代码块,这些代码块被称为词法单元(token)。例如,考虑程序var a = 2;。这段程序通常会被分解成为下面这些词法单元:var、a、=、2 、;。...
2024-01-10
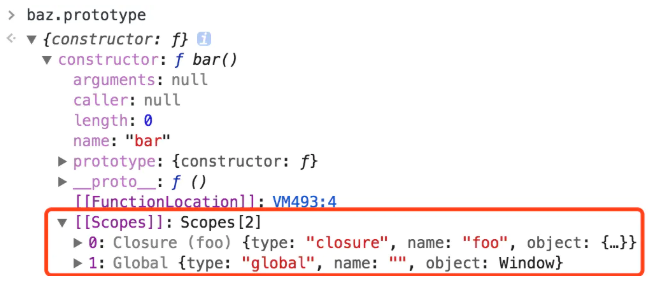
详解js闭包
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。闭包有三个特性:1.函数嵌套函数2.函数内部可以引用外部的参数和变量3.参数和变量不会被垃圾回收机制回收闭包是指有权访问另一个函数作用域中的变量的函数,创建闭包的最常见的方式就是在一个函数...
2024-01-10
请教个js小数点截取的问题
问题:我要把1截取的和2一模一样,他们都是10位小数点,但不同的是他们最后一位是一样的!回答:找到了,toFixed()会自动四舍五入...回答:的确是四舍五入的结果...
2024-01-10
js截取字符串功能的实现方法
js截取字符串2种方式:substring()、slice(),供大家参考,具体内容如下这里给出的例子是时间。css文件:body{ text-align:center} .con{ margin:100px auto; width:800px; height:400px; border:2px solid #336666; border-radius:5px; padding-top: 50px;} <!DOCTYPE html><html> <head> <meta charset="UTF-...
2024-01-10
js字符串截取split方法
在JavaScript中,有很多字符串方法用于字符串操作。作为计算机编程中的文本形式字符串是我们在JavaScript中使用很频繁的数据类型。本文详细介绍JavaScript中用于截取字符串的split() 方法。1、split() 方法是一个字符串方法,可以将字符串切割为数组。2、语法 stringObject.split(separator,howmany)3、参数separator (...
2024-01-10
js截取字符串最后一个/后面的所有字符
我们在使用JavaScript编程中,如果想要某个字符串,可从长串的字符串中截取使用。之前向大家介绍过js中截取字符串前几位的两种方法(https://www.py.cn/web/js/22239.html),本文就介绍js截取字符串最后一个字符的方法:1、使用split()方法;2、使用substr()方法;3、使用charAt()方法;4、使用正则方法。1、使用s...
2024-01-10
js获取指定字符前/后的字符串简单实例
如下所示:<!doctype html><html><head><meta charset="utf-8"><title>无标题文档</title></head><script type="text/javascript">/* string 字符串; str 指定字符; split(),用于把一个字符串分割成字符串数组; split(str)[0],读取数组中索引为0的值(第一个值),所有数组索引默认从0开始; */function getStr(string,str){ var str_before ...
2024-01-10
如何使用sed提取子字符串
我有一个包含以下行的文件: <parameter name="PortMappingEnabled" access="readWrite" type="xsd:boolean"></parameter> <parameter name="PortMappingLeaseDuration" access="readWrite" activeNotify="canDeny" type="xsd:unsignedInt"></parameter> <parameter name="RemoteHost" a...
2024-01-10
js常用方法、检查是否有特殊字符串、倒序截取字符串操作完整示例
本文实例讲述了js常用方法、检查是否有特殊字符串、倒序截取字符串操作。分享给大家供大家参考,具体如下:js常用方法demo<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"><head> <meta ...
2024-01-10
从JSONObject中获取字符串
我想从我从API请求中收到的JSONObject中获取一个字符串。从JSONObject中获取字符串我的JSONObject如下:{ "status":"success", "message":"user authenticated", "data": { "id":11, "username":"2160481", "token":"MEznhD8RE1-ykZLOdGs4i9ZfRFQl5h_" } } 我试过没有成功一些回应,我发现在这里,喜欢的...
2024-01-10
js 如何获取a到b之间的字符串?
let html = '【营业时间】早9晚11 <br> 【地址】西乡 <br> 【联系方式】123456789';数据大概长这样,爬虫爬到的数据。恶心的是它一个div标签包了一整行的数据(如上),可我只想截取【地址】西乡这条数据,别的数据不要该怎么实现呢?回答:截取复杂的字符串还是用正则表达式最好let html = '【营业时间】早9晚11 <br> 【地址】西乡 <br> 【联系方式】12...
2024-02-21
C#编程实现四舍五入、向上及下取整的方法
本文实例讲述了C#编程实现四舍五入、向上及下取整的方法。分享给大家供大家参考,具体如下:在处理一些数据时,我们希望能用“四舍五入”法实现,但是C#采用的是“四舍六入五成双”的方法,如下面的例子,就是用“四舍六入五成双”得到的结果:double d1 = Math.Round(1.25, 1);//1.2double d2 = Math.Roun...
2024-01-10
js核心基础之闭包的应用实例分析
本文实例讲述了js闭包的应用。分享给大家供大家参考,具体如下:需求:有一个列表,当点击哪一行,则显示当前是第几行。html代码:<p>第一行</p><p>第二行</p><p>第三行</p>错误js代码示范:function addHander(nodes){ for ( var i=0;i<nodes.length;i++) { var node=nodes[i]; node.onclick=function(){ alert('当前...
2024-01-10
js闭包所用的场合以及优缺点分析
先上段代码://函数afunction a(){var i=0;//函数bfunction b(){alert(++i);}return b;}//函数cvar c = a();c();代码特点:1、函数b嵌套在函数a内部;2、函数a返回函数b。代码中函数a的内部函数b,被函数a外面的一个变量c引用的时候,这就叫创建了一个闭包。有时候函数b也可以用一个匿名函数代替来返回,...
2024-01-10
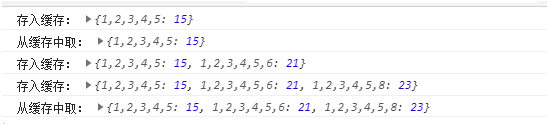
理解js闭包9大使用场景
1.返回值(最常用) //1.返回值 最常用的function fn(){var name="hello";return function(){return name;}}var fnc = fn();console.log(fnc())//hello这个很好理解就是以闭包的形式将 name 返回。2.函数赋值 var fn2;function fn(){var name="hello";//将函数赋值给fn2fn2 = function(){return name;}}fn()//要先执行进...
2024-01-10
js使用闭包的注意点
使用注意1、闭包会使函数中的变量全部存储在内存中,内存消耗很大,所以不能滥用闭包,否则会导致网页性能问题,在IE中可能会导致内存泄露。解决办法是,在退出函数之前,删除所有未使用的局部变量。2、闭包将在父函数外部,改变父函数内部变量的值。因此,如果将父函数作为对象(object)使用...
2024-01-10
js学习之----深入理解闭包
闭包算是js里面比较不容易理解的点,尤其是对于没有编程基础的人来说。其实闭包要注意的就那么几条,如果你都明白了那么征服它并不是什么难事儿。下面就让我们来谈一谈闭包的一些基本原理。 闭包的概念一个闭包就是一个函数和被创建的函数中的作用域对象的组合。(作用域对象下面会说...
2024-01-10
js闭包引起的事件注册问题介绍
背景:闲暇时间看了几篇关于js作用域链与闭包的文章,偶然又看到了之前遇到的一个问题,就是在for循环中为dom节点注册事件驱动,具体见下面代码:<!DOCTYPE html><html> <head> <title>js闭包</title> <meta charset="utf-8" /> </head> <body> <button id="anchor1">1</button> <button id="anchor2">2</button> <button id="a...
2024-01-10
js中闭包如何理解
1、函数a中有一个函数b,可以访问函数a中的变量,然后形成闭包。2、闭包可以读取其他函数内部的变量。3、闭包是连接函数内部和函数外部的桥梁。返回闭包时,返回函数不要引用任何循环变量,或者后续会发生变化的变量。实例 function count() { var arr = []; for (var i = 1;...
2024-01-10
作用域,闭包
今天琢磨了一天的作用域和闭包这两个概念,虽然理解的很浅,但还是想分享出来,希望看到的大神们能多多指正。作用域包含了全局作用域和局部作用域,闭包也算作用域的一种;闭包的概念: 1.函数嵌套函数; 2.子函数能引用父函数的局部变量和参数; 3. 变量和参数不会被垃圾...
2024-01-10
浅谈js 闭包引起的内存泄露问题
在js闭包中,可以定义“局部变量”,但是外部去调用的话,尤其是反复调用赋值,会造成内存的大量开销。如何防止这种现象的发生?关于闭包还有没有类似的内存或效率问题需要注意?如何去规避?内存问题可能是如下原因造成:1. 循环引用导致了内存泄漏2. 由外部函数调用引起的内存泄漏避免...
2024-01-10

