「重要疑问」Vue项目,使用axios设置data发送post请求,无法获得服务端响应
用vue admin template写的项目,axios发送post请求,只要加上data配置项,就请求失败,一直请求pending,去掉data就请求成功。
本地测试环境,因为是跨域,devServer加了proxy代理设置。
也尝试了设置header的Content-Type为application/x-www-form-urlencoded,把data用qs.stringify处理,同样不行。
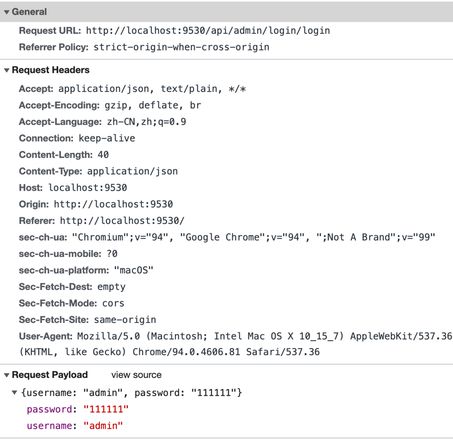
发送方式为json:
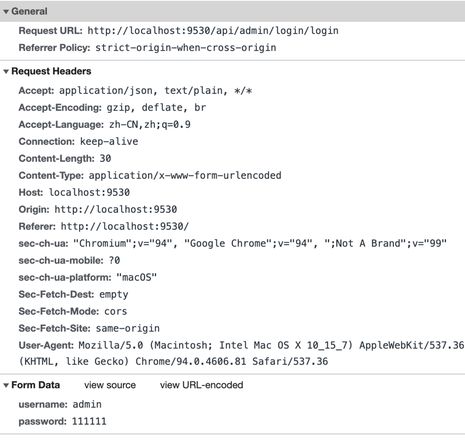
发送方式为formdata:
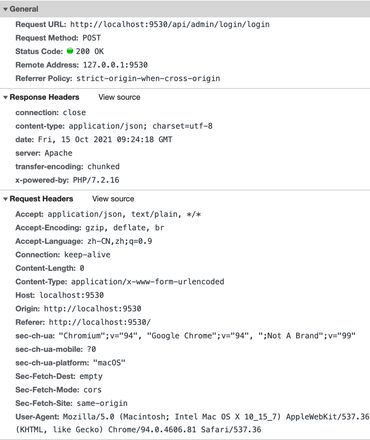
不加data配置可以成功访问获得数据:
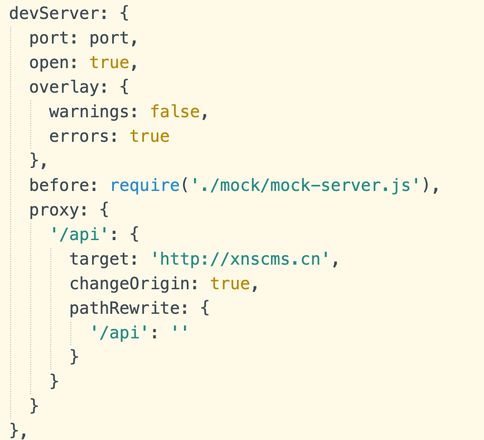
devServer设置:
回答:
已解决,最后一图配置mockjs的原因
回答:
建议换 useMock.com 在线mock数据更好,不需要install mockjs,本地代码无依赖无拦截请求,可以团队协作,接口访问统计...
以上是 「重要疑问」Vue项目,使用axios设置data发送post请求,无法获得服务端响应 的全部内容, 来源链接: utcz.com/p/936293.html