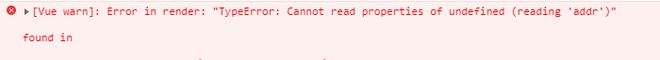
值类型错误提示:Cannot read properties of undefined (reading "addr")?

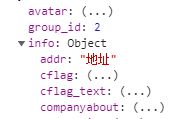
有个接口调用后返回这样的一堆数据,使用
{{company.group_id}}</div>
<div>
{{company.info.addr}}
....
<script>
import axios from 'axios';
export default {
name: "page",
data() {
return {
company: [],
.....
that.company = res.data.data;
在控制台报错:
但是这个{{company.info.addr}}也可以把值显示出来,在JS中有什么办法解决掉这个问题?
回答:
data(){ return {
company:{
info:{}
}
}
}
回答:
data 在初始化过程中并没有 你要的 info 字段,所以才有报错,
两种解决办法
- 默认值给指定的数据格式
- 通过计算属性把要展示的数据封装一层,在计算属性的方法内部做容错处理
以上是 值类型错误提示:Cannot read properties of undefined (reading "addr")? 的全部内容, 来源链接: utcz.com/p/936256.html






