vue打包完成后 如何生成多个文件?
使用npm run build 打包完成后
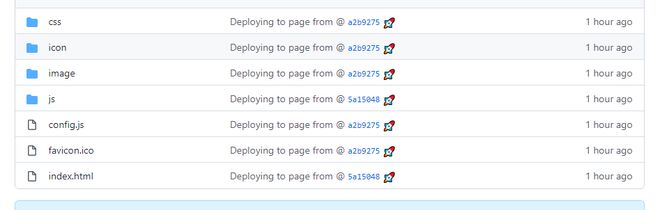
生成以下文件
如果想在打包的同时 多生成一个 404.html
要内容和index.html一致 要如何做呢?
尝试在 vue.config.js里面写了
pages: { index: {
entry: "src/main.js",
template: "public/index.html",
filename: "index.html",
title: "index"
},
error: {
entry: "src/main.js",
template: "public/index.html",
filename: "404.html",
title: "404"
}
},
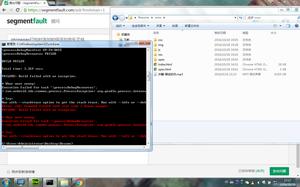
结果报错 提示
It's not allowed to load an initial chunk on demand. The chunk name "index" is already used by an entrypoint.又尝试了一下修改entry
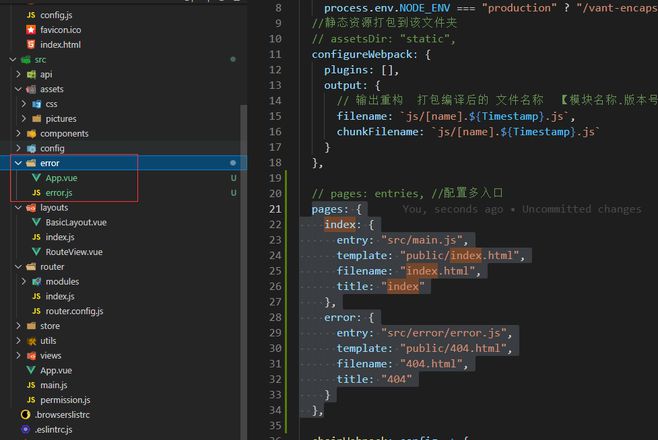
在src下创建了文件夹error 在里面创建了 error.js 和App.vue 依然还是报错
pages: { index: {
entry: "src/main.js",
template: "public/index.html",
filename: "index.html",
title: "index"
},
error: {
entry: "src/error/error.js",
template: "public/404.html",
filename: "404.html",
title: "404"
}
},
请问应该如何写才对?
回答:
配置 vue.config.js中的 pages 属性,打包成多页,你的 entry 是不是有引用关系。报错 It's not allowed to load an initial chunk on demand,
动态倒入 chunkName 跟 pages 中的 key 重复了,以下是我修改路由中的 chunkName 得到的效果,该错误由 webpack 抛出
回答:
两个入口的entry重复了,新建一个文件改命即可
以上是 vue打包完成后 如何生成多个文件? 的全部内容, 来源链接: utcz.com/p/936253.html