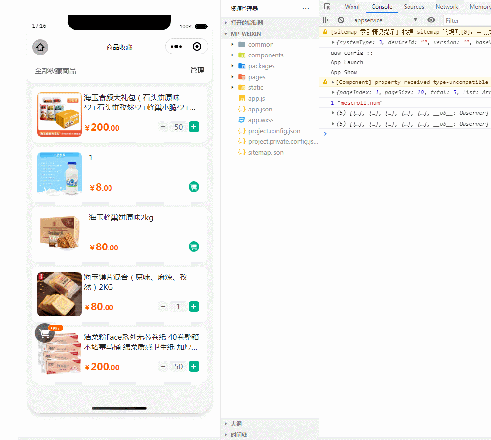
uniapp中有原输入框绑定的值,输入内容不符合条件会进行自动纠错,在同一不符合条件的区间内视图不更新

最初绑定的是50,输入值等于0的时候失去焦点需要将输入框中的值重置为50
现在效果就是视图不更新,在50之外的区间第一次视图是可以更新到的就像图片中输入78失去焦点会变成150,但是第二次如果输入79,视图还是不会更新到150,显示的还是79,但是数据源的值确实改变成了150
代码
// 输入框绑定的item数据内容id: 210
mainImage: "https://qqw-b2b.oss-cn-beijing.aliyuncs.com/202184175557d3685a91-c043-4330-8ca2-5fa12602b621.jpg"
price: "200.00"
skuList: [{
cartNum: 50
commodityId: 210
gradient: true
id: 464
minNum: 50
purchaseMultiple: 50
sellableInventory: 999
specification1: ""
specification2: ""
specificationDetail: ""
specificationValue1: ""
specificationValue2: ""
unitId: 1
unitName: "箱"
wholesalePrice: "200.00"
}]
status: 50
title: "海玉食颜大礼包(石头饼原味*2+石头饼孜然*2+蜂巢小脆*2+小馍丁牛肉味*2、麻辣味*2)"
totalSellableInventory: 999
<input type="number" @blur="blurOneSku($event,item,i)"
:value="item.skuList[0].cartNum"
:style="'font-size:' + numFontSize + 'rpx'"
@input="onKeyInput"
class="goods_item_ipt">
// 绑定输入框失去焦点事件 // 单sku商品数量加减器失去焦点
blurOneSku(event, item, i) {
console.log(event, '1')
console.log(item, '2')
console.log(i, '3')
// 输入值小于起订数
if (event.target.value < item.skuList[0].minNum) {
this.$api.msg('最少采购' + item.skuList[0].minNum + '件')
// this.$nextTick(()=>{})
delete this.collectGoodsList[i].skuList[0].cartNum
this.$set(
this.collectGoodsList[i].skuList[0],
'cartNum',
item.skuList[0].minNum
)
} else if (
event.target.value >= item.skuList[0].minNum &&
event.target.value <= item.skuList[0].sellableInventory
) {
// 输入值大于最小起订数并且小于等于库存
// 取余浮层错误提示
if (
(event.target.value - item.skuList[0].minNum) %
item.skuList[0].purchaseMultiple !==
0
) {
this.$api.msg(
'加购数需是' + item.skuList[0].purchaseMultiple + '的倍数!'
)
const num =
Math.ceil(event.target.value / item.skuList[0].purchaseMultiple) *
item.skuList[0].purchaseMultiple +
item.skuList[0].minNum
delete this.collectGoodsList[i].skuList[0].cartNum
this.$set(this.collectGoodsList[i].skuList[0], 'cartNum', num)
} else {
delete this.collectGoodsList[i].skuList[0].cartNum
this.$set(
this.collectGoodsList[i].skuList[0],
'cartNum',
event.target.value
)
}
} else if (event.target.value > item.skuList[0].sellableInventory) {
// 输入值大于库存数
// 浮层错误提示
this.$api.msg('超出可购买数量啦~')
delete this.collectGoodsList[i].skuList[0].cartNum
this.$set(
this.collectGoodsList[i].skuList[0],
'cartNum',
Math.floor(
item.skuList[0].sellableInventory / item.skuList[0].purchaseMultiple
) *
item.skuList[0].purchaseMultiple +
item.skuList[0].minNum
)
}
console.log(this.collectGoodsList, '}}}}}}')
const skuId = this.collectGoodsList[i].skuList[0].id
const cartNum = this.collectGoodsList[i].skuList[0].cartNum
console.log(cartNum, 'cartNumcartNumcartNumcartNumcartNum')
this.shoppingCart(skuId, cartNum)
},
问题困扰了好久用this.$set()也只是能更新视图一次,求大佬解答
回答:
$forceUpdate
以上是 uniapp中有原输入框绑定的值,输入内容不符合条件会进行自动纠错,在同一不符合条件的区间内视图不更新 的全部内容, 来源链接: utcz.com/p/936249.html