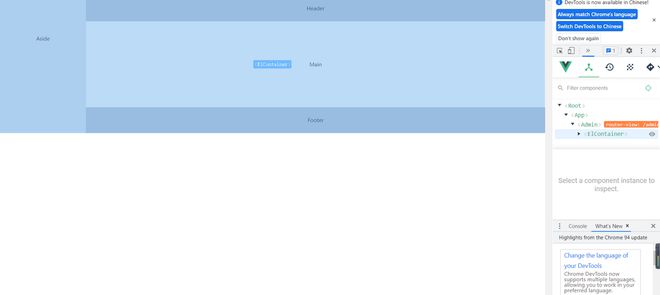
在Vue当中使用el-container照着官方文档弄出来的布局元素不能实现满屏
在其他地方搜索到在布局组件中的.el-aside样式下加上 line-height: 100vh;这个办法暂时实现全屏,但是感觉用vh后续会出现问题,现来看看有没有别的解决办法
html,body,#app,.el-container{
/*设置内部填充为0,几个布局元素之间没有间距*/ padding: 0px;
/*外部间距也是如此设置*/
margin: 0px;
/*统一设置高度为100%*/
height: 100%;
}
类似上面的这些都设置过了,无法解决
<el-container>
<el-aside>Aside</el-aside>
<el-container>
<el-header>Header</el-header><el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
</el-container>
<style>
.el-header, .el-footer {
background-color: #B3C0D1;color: #333;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;}
.el-container:nth-child(7) .el-aside {
line-height: 320px;}
</style>
回答:
额 这种挺好查的吧 本质还是html,css啊 既然你设置了html,body的高度为100%,那你去调试面板Element界面,一层一层往下看,看谁没有100%不就行了
回答:
高度的百分比是基于父容器的。一直往上找就行了。
以上是 在Vue当中使用el-container照着官方文档弄出来的布局元素不能实现满屏 的全部内容, 来源链接: utcz.com/p/936229.html