购物车的全选下面的商品不选中?
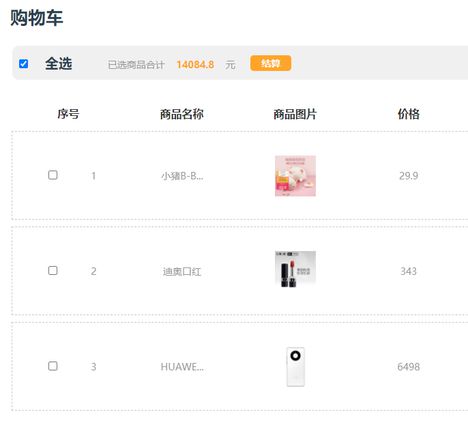
如图:
当我点击全选的时候,总价计算出来了,但下面的商品为什么没有选中状态?
这是购物车代码:
<p class="main_box_title">购物车</p> <div class="cart">
<input
type="checkbox"
class="cart_box"
@click="selectedAll()"
v-model="allChecked"
/>
<span class="cart_all">全选</span>
<p class="cart_money">
已选商品合计 <span
style="color: #ffa52b; font-weight: bold"
>{{ orderMoney }}</span
> 元
</p>
<p class="cart_settlement" @click="settlement()">结算</p>
</div>
<div class="cart_main">
<ul class="cart_main_title">
<li>序号</li>
<li>商品名称</li>
<li>商品图片</li>
<li>价格</li>
<li>数量</li>
<li>总价</li>
<li>操作</li>
</ul>
<ul
class="main_table"
v-for="(item, index1) in cartInformation"
:key="index1"
>
<li>
<!-- 商品选中 -->
<input
type="checkbox"
v-model="goodsInp"
:value="item.id"
name=""
:checked="item.checked"
@click="changCheck($event, index1, item.id, item, item.price)"
class="cart_box"
/>
{{ index1 + 1 }}
</li>
<li>
{{ item.goodsName | aa }}
</li>
<li>
<img :src="item.goodsPicture" alt="购物车的全选下面的商品不选中?" />
</li>
<li>{{ item.price }}</li>
<li>
<span @click="addNum(item.id)">+</span> {{
item.num
}} <span @click="reduceNum(item.id)">-</span>
</li>
<li>
{{ item.total }}
</li>
<li>
<p @click="deleteCart(item.id)">删除</p>
</li>
</ul>
</div>
这是全选的代码:
selectedAll() { this.allChecked = !this.allChecked;
let cartInformation = this.cartInformation;
if (cartInformation.length > 0) {
cartInformation.forEach((v) => {
if (this.allChecked == true) {
v.checked = true;
} else {
v.checked = false;
}
});
} else {
return false;
}
},
是哪里写错了,请大佬帮忙看一看,谢谢!!
回答:
检测变化的注意事项
cartInformation.forEach((v, index) => { if (this.allChecked == true) {
this.$set(this.cartInformation[index], 'checked', true)
// v.checked = true;
} else {
this.$set(this.cartInformation[index], 'checked', false)
}
});
或者
selectedAll() { this.allChecked = !this.allChecked;
let cartInformation = this.cartInformation;
if (cartInformation.length > 0) {
cartInformation.forEach((v) => {
if (this.allChecked == true) {
v.checked = true;
} else {
v.checked = false;
}
});
this.cartInformation = cartInformation;
} else {
return false;
}
},
回答:
你的 checked 根本控制不了 input 的值,删除多余代码:
<input type="checkbox"
v-model="item.checked"
@click="changCheck($event, index1, item.id, item, item.price)"
class="cart_box"
/>
checked 可能是第一次被设置所以需要用set设置
selectedAll() { this.allChecked = !this.allChecked;
this.cartInformation &&
this.cartInformation.forEach(v => {
this.$set(v, "checked", this.allChecked);
});
}
(ps:你这没用代码也太多了)
else里的return没必要checked设置完全可以使用this.allChecked的值,没必要多加个条件判断this.cartInformation如果是数组不需要判断长度,没有长度forEach就不会循环,相反应该先判断this.cartInformation有没有值,因为如果this.cartInformation是undefined你的程序就报错了- 使用
v-model控制是否选中,你这里用了 v-model、:value、checked三个属性不同的变量都写在input上,完全没必要
回答:
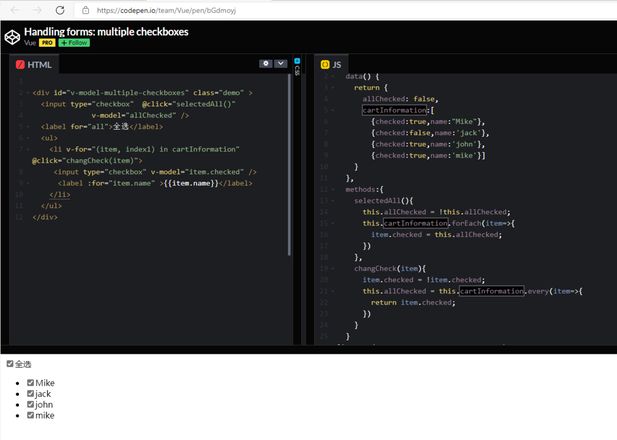
element 也有全选的例子。
https://element.eleme.cn/#/zh...
https://codepen.io/1567887123...
回答:
array.forEach不属于vue监听变化array事件
可以在cartInformation.forEach后,添加一个this.$forceUpdate();方法
参考地址: https://cn.vuejs.org/v2/guide...
以上是 购物车的全选下面的商品不选中? 的全部内容, 来源链接: utcz.com/p/936176.html