vant组件中search为什么不能双向绑定?多次refs输出的search对象也不一样
想实现的效果:点击切换tab,实现清空输入框。
1、实现方法:在watch中监听tab的切换,当变化时,使keyWord为空,但是并不起效果!
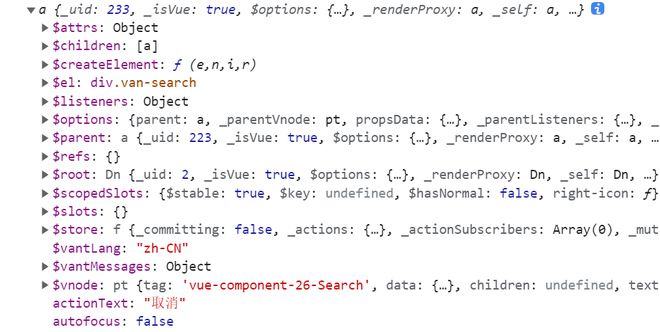
所以输出了$refs,但是在不同的页面,输出了不同的值。
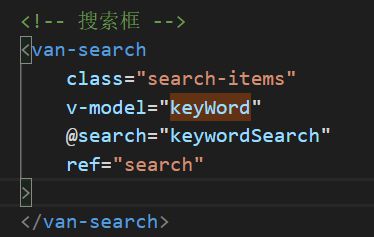
代码都是console.log(this.$refs.search)
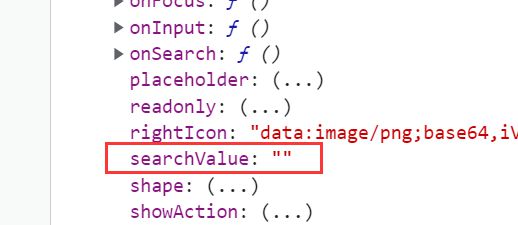
第一次输出了组件对象
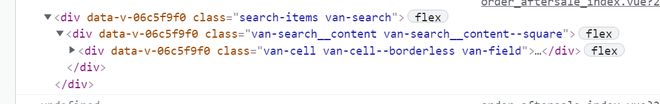
第二次输出了DOM对象
第一次输出的对象中有searchValue,把这个值也置空,就能实现点击切换tab时,清空搜索框
但是第二次,完全没有思路,这两次的代码完全一致的!!!
回答:
试了下是可以的,是不是哪写得不太对
<van-tabs v-model="active" @change="value = ''"> <van-tab title="标签 1">内容 1</van-tab>
<van-tab title="标签 2">内容 2</van-tab>
<van-tab title="标签 3">内容 3</van-tab>
<van-tab title="标签 4">内容 4</van-tab>
</van-tabs>
...
<van-search
v-model="value"
show-action
placeholder="请输入搜索关键词"
/>
以上是 vant组件中search为什么不能双向绑定?多次refs输出的search对象也不一样 的全部内容, 来源链接: utcz.com/p/936177.html