table展开行可以循环展示数组吗?

像这样要在展开行里展示数组,要怎么写?
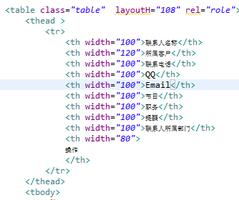
<el-table :data="tableData6"
style="width: 100%"
:cell-style="{ 'text-align': 'center' }"
:header-cell-style="{ 'text-align': 'center' }"
>
<el-table-column type="expand">
<template slot-scope="props">
<el-form
label-position="left"
inline
class="demo-table-expand"
>
<el-form-item label="商家回复">
<span>{{ props.row.respondContent }}</span>
</el-form-item>
<!-- <br>
<el-form-item label="用户回复">
<span>{{ props.row.complainsDialogueList.respondContent }}</span>
</el-form-item> -->
</el-form>
</template>
</el-table-column>
<el-table-column
type="index"
label="序号"
></el-table-column>
<el-table-column
prop="goodsName"
label="产品名称"
show-overflow-tooltip
></el-table-column>
<el-table-column
prop="complainType"
label="投诉类型"
show-overflow-tooltip
>
<template slot-scope="scope" show-overfl ow-tooltip>
<span
>{{
scope.row.complainType == 1
? "商品质量"
: scope.row.complainType == 2
? "退款问题"
: scope.row.complainType == 3
? "售后服务"
: scope.row.complainType == 4
? "虚假促销"
: scope.row.complainType == 5
? "霸王条款"
: scope.row.complainType == 6
? "退换货难"
: scope.row.complainType == 7
? "其他"
: ""
}}
</span>
</template>
</el-table-column>
<el-table-column
prop="complainContent"
label="投诉内容"
show-overflow-tooltip
></el-table-column>
<el-table-column
prop="status"
label="投诉状态"
show-overflow-tooltip
>
<template slot-scope="scope" show-overflow-tooltip>
<span
>{{
scope.row.status == 1
? "未处理"
: scope.row.status == 2
? "正在处理"
: scope.row.status == 3
? "撤销投诉"
: ""
}}
</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button
size="small"
v-preventReClick
type="primary"
style="background-color: #4dd2de; border-color: #4dd2de"
@click="replay(scope.row)"
>回复</el-button
>
</template>
</el-table-column>
</el-table>
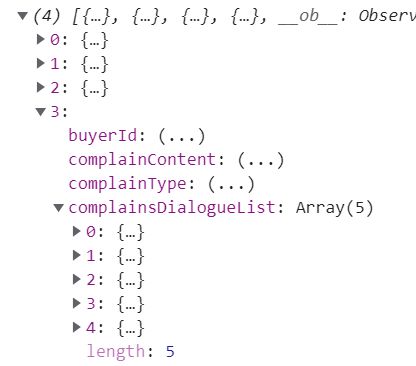
数据是这样的:
回答:
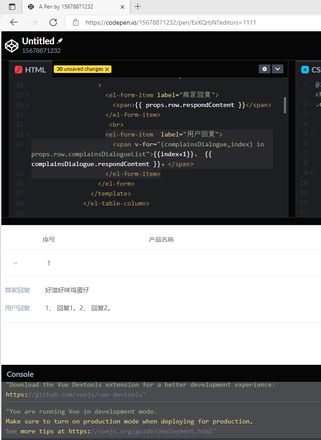
用 v-for 就可以了
<el-form-item label="用户回复"> <span v-for="(complainsDialogue,index) in props.row.complainsDialogueList">{{index+1}}、 {{ complainsDialogue.respondContent }}。</span>
</el-form-item>

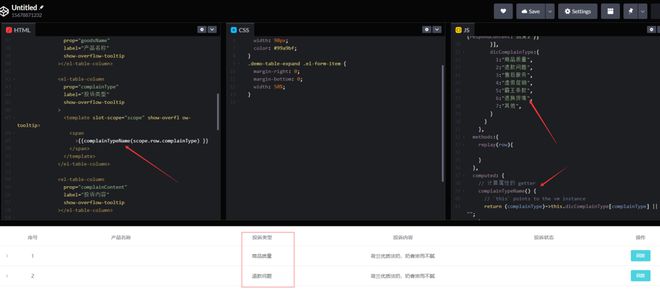
可以用下vue的计算属性
计算属性
模板内的表达式非常便利,但是设计它们的初衷是用于简单运算的。在模板中放入太多的逻辑会让模板过重且难以维护
https://vue3js.cn/docs/zh/gui...

https://codepen.io/1567887123...
回答:
示例中给的是el-form,你换成el-table不就行了。如果和父级table共用表头,看一看下面树形数据分示例
以上是 table展开行可以循环展示数组吗? 的全部内容, 来源链接: utcz.com/p/936170.html