table合并项,怎么弄呢
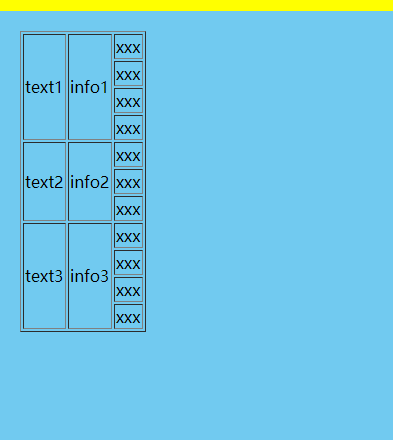
这种数据怎么遍历成下图所示,特别是Items数组变成合并项,感觉没法搞啊,谢谢各位
//数据源{
"FormNo": 6,
"DeptName": "供应链",
"DueDate": null,
"ProjectName": "制动系统",
"PurchaseComments": "制动系统研发材料采购32",
"Remark": "让我走5",
"RequestingStaff": "candy",
"SapNO": "SapNO254256",
"Total": 3000.00,
"InitialDeposit": 4300.00,
"VendorName": "亚马逊",
"Items": [{
"TotalLC": 1000.00,
"VedorItemDesc": "通风刹车盘21",
"DueDate": "2020-08-03",
"DownPayment": 200.00
},
{
"TotalLC": 2000.00,
"VedorItemDesc": "刹车钳22232",
"DueDate": "2020-09-13",
"DownPayment": 500.00
}
]
}
//代码dom += '<table id="table0" class="subtable">'
dom += '<thead>'
dom += '<tr>'
dom += '<td>'
dom += '<input id="CheckAll" name="CheckAll" type="checkbox">'
dom += '</td>'
dom += '<td width="90">Dept. Name</td>'
dom += '<td width="90">PR No.</td>'
dom += '<td width="90">Vendor Name</td>'
dom += '<td width="90">Project Name</td>'
dom += '<td width="90">Requesting Staff</td>'
dom += '<td width="90">Purchase Comments</td>'
dom += '<td width="90">Remark</td>'
dom += '<td width="90">Item Desc</td>'
dom += '<td width="90">Down Payment</td>'
dom += '<td width="90">Total LC</td>'
dom += '<td width="90">Due Date</td>'
dom += '</tr>'
dom += '</thead>'
dom += '<tbody id="">'
if (td && td.length) {
for (var i = 0; i < td.length; i++) {
dom += '<tr>'
dom += '<td><input id="CheckAll" name="CheckAll" type="checkbox"></td>'
dom += '<td>' + td[i].DeptName + '</td>'
dom += '<td>' + td[i].SapNO + '</td>'
dom += '<td>' + td[i].VendorName + '</td>'
dom += '<td>' + td[i].ProjectName + '</td>'
dom += '<td>' + td[i].RequestingStaff + '</td>'
dom += '<td>' + td[i].PurchaseComments + '</td>'
dom += '<td>' + td[i].Remark + '</td>'
//这里最后四项怎么根据item数据源,把它如图合并
dom += '<td>' + td[i].xxx + '</td>'
dom += '<td>' + td[i].xxx + '</td>'
dom += '<td>' + td[i].xxx + '</td>'
dom += '<td>' + td[i].xxx + '</td>'
dom += '</tr>'
}
} else {
dom += '<tr><td colspan="' + num + '">' + languageFn('暂无内容') + '</td></tr>'
}
dom += '</tbody>'
dom += '</table>'
回答
使用td标签的 colspan 和 rowspan 属性来实现内容横跨多个行或列。
结合模板语言来实现遍历渲染表格。
以上是 table合并项,怎么弄呢 的全部内容, 来源链接: utcz.com/a/41976.html