vue项目配置多页面打包后,优化的JS代码块不执行是怎么回事?
const path = require('path')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
module.exports = {
pages: {
index: {
entry: 'src/pages/index/main.js',
template: 'public/index.html',
filename: 'index.html',
title: 'Index Page',
chunks: []
},
page1: {
entry: 'src/pages/page1/main.js',
template: 'public/index.html',
filename: 'page1.html',
title: 'Page1',
chunks: []
}
},
configureWebpack: {
devtool: 'source-map',
optimization: {
splitChunks: {
chunks: 'all',
minChunks: 1,
minSize: 2000,
cacheGroups: {
libs: {
name: 'chunk-libs',
test: /[\\/]node_modules[\\/]/,
chunks: 'initial', // only package third parties that are initially dependent
priority: 10
},
commons: {
name: 'chunk-commons',
test: /[\\/]src[\\/]components[\\/]/, // can customize your rules
priority: 11,
}
}
}
},
plugins: [new BundleAnalyzerPlugin()]
}
}
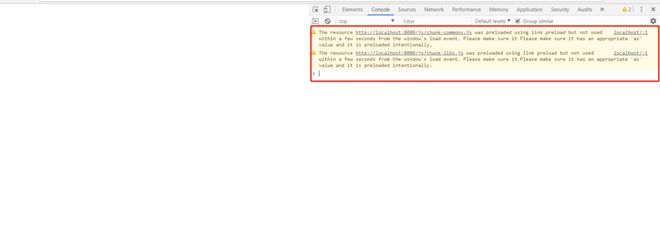
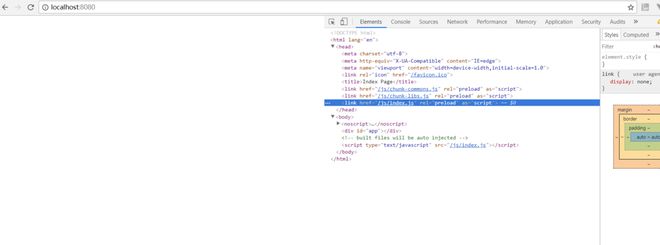
以上是我的配置代码,运行该项目后JS虽然正确的分割了,但是JS在浏览器并没有执行。


回答:
这个问题我自己已经解决了,我使用vue-inspect看了下配置,pages.page1.chunks最终会编译到HtmlWebpackPlugin的实例里面,类似这样:
new HtmlWebpackPlugin( {
title: 'Index Page',
templateParameters: function () { /* omitted long function */ },
chunks: [
'chunk-vendors',
'chunk-common',
'index'
],
template: 'public/index.html',
filename: 'index.html'
}
),
/* config.plugin('html-page1') */
new HtmlWebpackPlugin(
{
title: 'Page1',
templateParameters: function () { /* omitted long function */ },
chunks: [
'chunk-vendors',
'chunk-common',
'page1'
],
template: 'public/index.html',
filename: 'page1.html'
}
)
所以我把pages.page1.chunks里面的项的值改成我自己分割的chunk的名称,然后就可以正常运行了。
以上是 vue项目配置多页面打包后,优化的JS代码块不执行是怎么回事? 的全部内容, 来源链接: utcz.com/p/936158.html