怎样让这个遮罩层不能拖动?

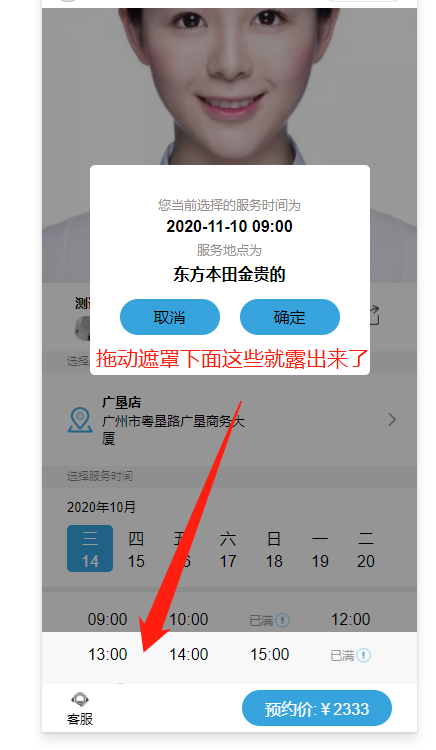
点击提交订单按钮会弹出遮罩层等待用户确认 index页面高度比较高 已经有滚动条了 弹出遮罩层时手指放到遮罩上向下拖动可以滑动遮罩 连同下面的index也会跟着滑动 会露出遮罩外的白色的地方怎样才能让这个遮罩不能滑动呢?我用的小程序
<view class="index">页面
</view>
<view class="cover">
遮罩层
</view>
.index{width: 100%;
display: flex;
flex-direction: column;
box-sizing: border-box;
}
.cover{
width: 100%;
height: 100vh;
position: absolute;
z-index: 99999999999999;
background-color: rgba(0, 0, 0, 0.4);
display: flex;
justify-content: center;
align-items: center;
top: 0;
}
回答
换个定位方式试试 position: fixed;
以上是 怎样让这个遮罩层不能拖动? 的全部内容, 来源链接: utcz.com/a/58474.html





