为什么我的vue嵌套组件代码中父组件渲染了两次?
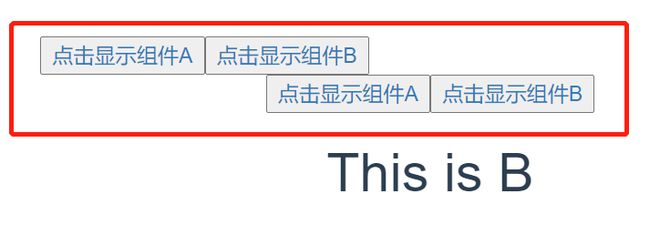
在看vue的嵌套组件,试着写了一下,渲染效果是这个样子,父组件的router-link部分渲染了两个,不明白是为什么?求解答。
代码如下
// 父组件 src/components/Super.vue<template>
<div style="margin-left: 300px;">
<router-link :to="{name: 'a'}" exact><button type="button">点击显示组件A</button></router-link>
<router-link :to="{name: 'b'}" exact><button type="button">点击显示组件B</button></router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'Super'
}
</script>
<style>
</style>
// src/components/A.vue<template>
<h1>This is A</h1>
</template>
<script>
export default {
name: "A"
}
</script>
<style>
</style>
<template> <h1>This is B</h1>
</template>
<script>
export default {
name: "B"
}
</script>
<style>
</style>
// src/router/index.jsimport Vue from 'vue';
import Router from 'vue-router';
Vue.use(Router);
export default new Router({
// 设置激活状态下的样式名
linkActiveClass: 'active',
// mode: "history",
routes: [
{
path: '/super/',
name: 'super',
component: () => import("../components/Super.vue"),
children: [
{
path: 'a/',
name: 'a',
component: () => import("../components/A.vue")
},
{
path: 'b/',
name: 'b',
component: () => import("../components/B.vue")
}
]
}
]
});
// src/App.vue<template>
<div id="app">
<Super></Super>
</div>
</template>
<script>
import Super from './components/Super.vue'
export default {
name: 'App',
components: {
Super
}
}
</script>
回答:
你的Super组件都在路由中声明了,再在App中引入,不是成了自己嵌套自己?
路由的嵌套就是router-link的嵌套,把App改成
<div id="app"> <router-view></router-view>
</div>
以上是 为什么我的vue嵌套组件代码中父组件渲染了两次? 的全部内容, 来源链接: utcz.com/p/936111.html









