vue v-if 从false变为true时不显示元素

在项目里引入了 Vuetify、Vuex 和 router,然后设计了一个按钮,仅特定角色的用户在手机端的特定页面能够显示:
<!--Component.vue--><v-menu bottom left>
<template v-slot:activator="{ on, attrs }">
<v-btn class="d-flex d-sm-none" v-if="showAdminMenu"
dark icon v-bind="attrs" v-on="on">
<!--两个Vuetify类控制仅手机端显示,v-if控制角色和页面条件-->
<v-icon>mdi-dots-vertical</v-icon>
</v-btn>
</template>
<v-list>
...
</v-list>
</v-menu>
// Component.vuecomputed:{
user: function(){
return this.$store.state.userInfo
},
showAdminMenu: function(){
return (this.user.role==3 && this.$route.name=='Admin')
},
}
//router配置文件里的定义
{
path: '',
name: 'Home',
meta: {title:'首页'},
},
{
path: '/admin',
name: 'Admin',
meta: {title:'管理员后台'},
}
//Vuex配置文件里的数据
state: {
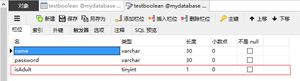
userInfo: {role: 3},
},
但效果是:
- 一开始在首页,按钮不显示;通过页内router链接跳转到管理员后台,依旧不显示
- 一开始在管理员后台,按钮显示;通过页内router链接跳转到首页,按钮消失;再通过业内链接跳回来,按钮不再显示
- 将
v-if改为v-show,则无论showAdminMenu为何值,按钮必然显示 - 移除两个 Vuetify 类没有任何变化
中间我试过 log role 和 $route.name 的值,都是预期值,return 的表达式也是 Boolean 的 T/F,加上我头一次用 cli 建立项目,所以百思不得其解,恳请各位帮忙解答。
回答:
showAdminMenu可以直接放到页面上 你看他的值是什么 怎么变化的
首先computed写法 注意this指向
showAdminMenu(){
return //....}
再就是vuex获取值应该是this.$store.state.userInfo.role
以上是 vue v-if 从false变为true时不显示元素 的全部内容, 来源链接: utcz.com/p/936090.html