后台排序到前台回归正常
前台请求后台升序数据
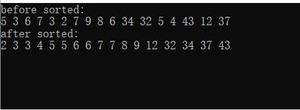
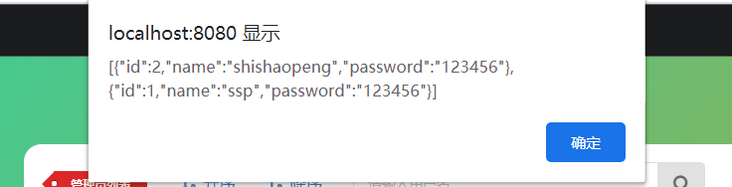
显示结果:

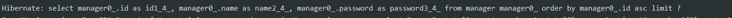
SQL也是升序

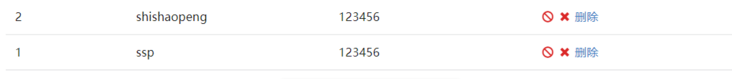
结果还是降序输出
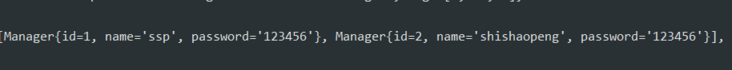
后台打印数据接口返回给前台的时候是升序:

前台遍历:
分析: 后台排列好的数据返回到前台的时候。序列被回归正常,大佬这该怎么解决
------------------------------------------------
刚梳理了一下,可能这个问题列举的代码太少了,不容易定位。
下面这张图是一个测试模块:
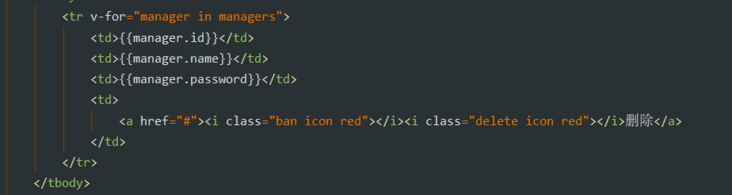
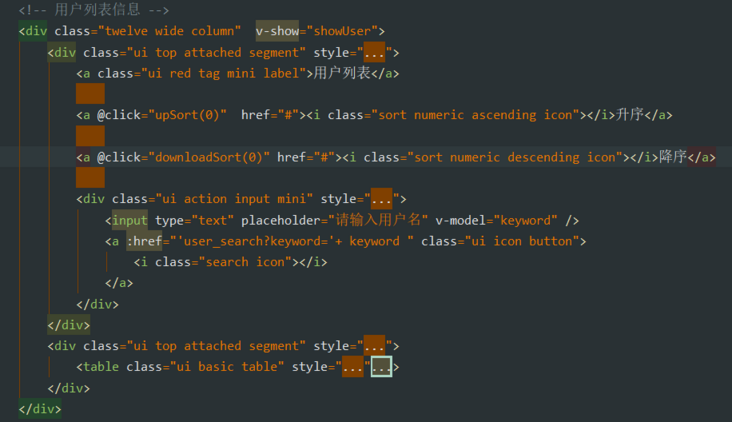
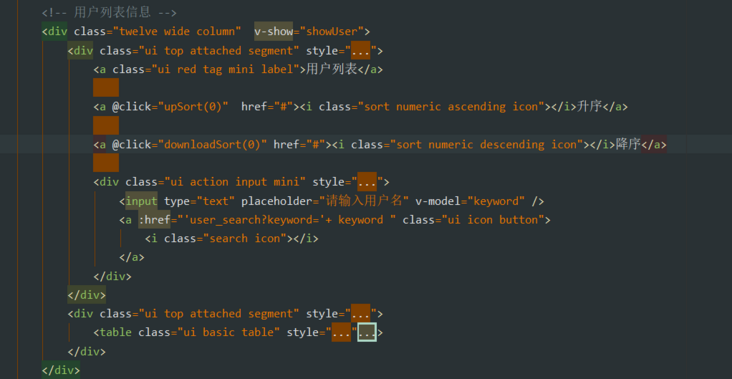
用户列表的代码是这样:
左边和右边的联系是这样的,点击左边超链接,异步渲染右边数据,右边的div通过v-show来控制什么时候出现,而控制div出现的机制就是:准备三个变量名 1、2、3分别为true、flase、flase, 右边每个div对应 v-show="1"、v-show="2"、v-show="3",那么在不修改变量的情况下第二个都三个就是不出现的,这时再创建三个function:里面内容就是改变那三个变量的值,选中哪个超链接,就让那个div里的v-show的值变为true,其余为false隐藏。
第一个测试用户列表的代码:
view
axios
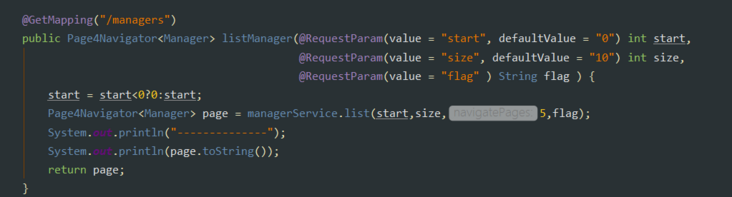
controller
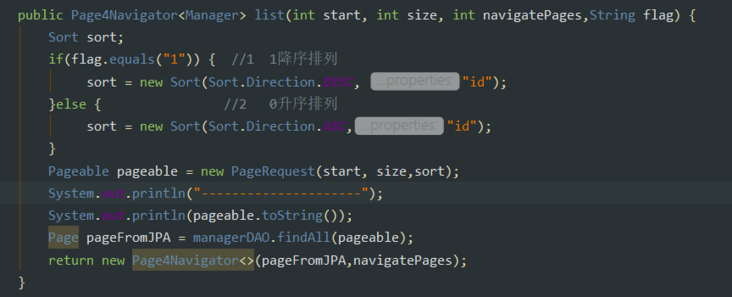
service
这个功能完全正常
但是第二个有问题:
第二个测试管理员逻辑是这样的,
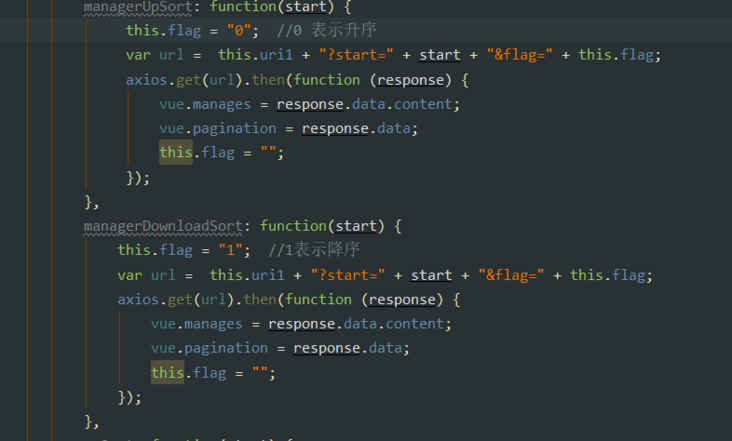
点击超链接,显示右边div,页面加载同时触发函数获取默认降序数据,渲染如图如图2-->1,此时,点击升序,后台返回排序好数据,但前台渲染出来的仍事默认降序排列。
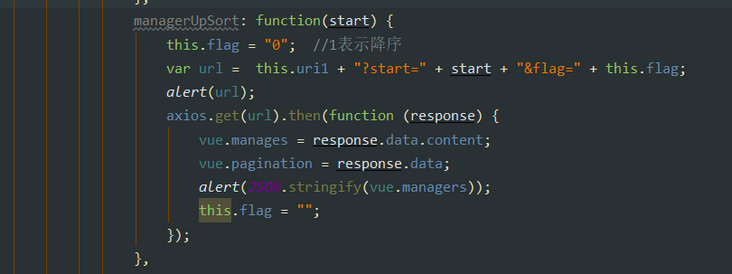
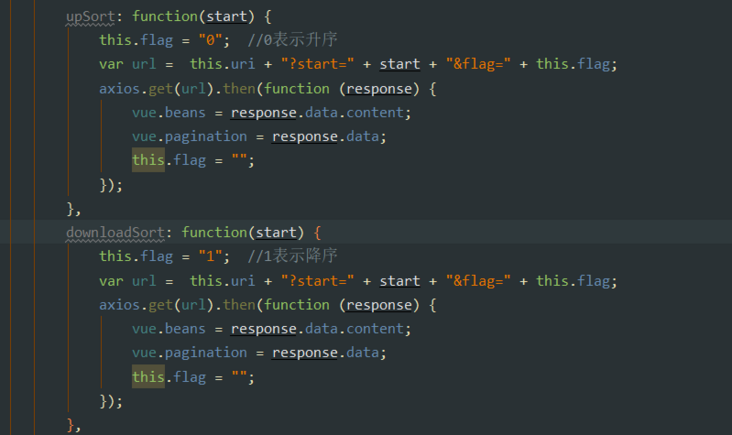
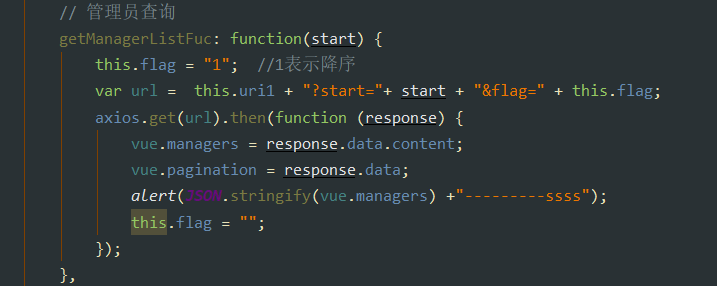
js
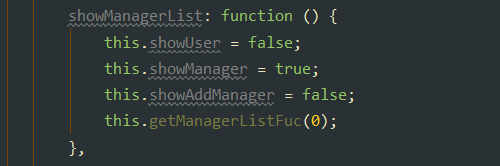
点击管理员超链接触发获取默认数据函数,同时显示对应div

回答:
是不是从后台序列化数据到前台的时候乱序了
回答:
别管vue的渲染,在浏览器里看过来的数据,如果是对的就是前端问题,如果是错的就是后端问题。
以上是 后台排序到前台回归正常 的全部内容, 来源链接: utcz.com/p/177380.html