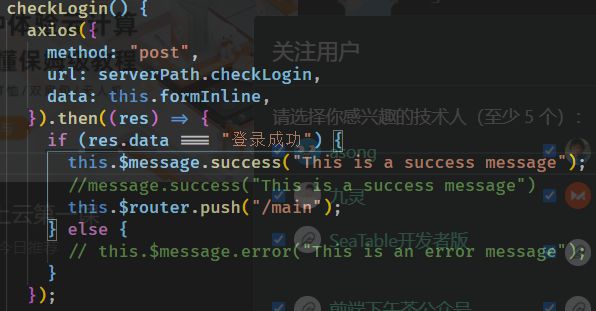
Vue2按需引入antd中的message使用后报错


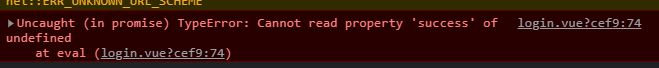
报错Cannot read property 'success' of undefined,求解!!!
回答:
https://www.antdv.com/docs/vu...
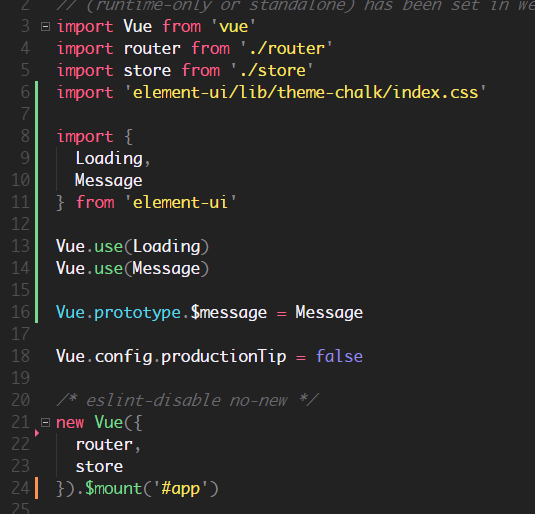
import Vue from 'vue';import { Button, message } from 'ant-design-vue';
import App from './App';
Vue.config.productionTip = false;
/* v1.1.2 */
Vue.component(Button.name, Button);
Vue.component(Button.Group.name, Button.Group);
/* v1.1.3+ 自动注册Button下组件,如Button.Group */
Vue.use(Button);
Vue.prototype.$message = message;
/* eslint-disable no-new */
new Vue({
el: '#app',
components: { App },
template: '<App/>',
});
回答:
那就是没有这个success方法 this指向看起来应该没问题 看下this.$message能不能打印出来 可能是引入的方式不对?
以上是 Vue2按需引入antd中的message使用后报错 的全部内容, 来源链接: utcz.com/p/936089.html