进来帮我看看v-for的问题吧?
..... <div v-for="(item, i) in test" :class="i">{{item}}{{i}}</div>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: 'job_edit',
data() {
return {
test:[1,2,3,4,5],
.....

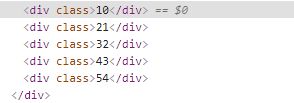
为何:class="i" 这个没有被执行?在我认为应该打印出
<div class="0">10</div>
.....
回答:

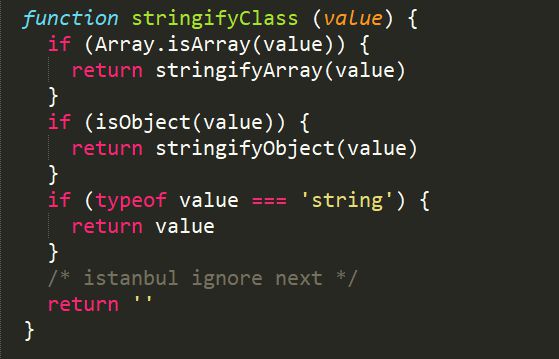
你的class值是一个数字,所以走到了最后,返回了空字符串。可以改成<div v-for="(item, i) in test" :class="'' + i">{{item}}{{i}}</div>
但是仍然不建议这么做,因为类名开头是数字这不符合class命名规范
回答:
编程语言都有变量名命名规范。
比如 lisp 函数式编程语言。
https://www.yiibai.com/lisp/l...
以上是 进来帮我看看v-for的问题吧? 的全部内容, 来源链接: utcz.com/p/936077.html