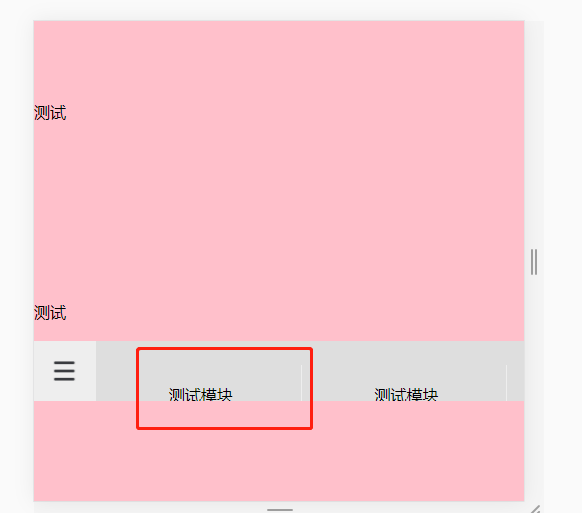
移动端布局,底部的div被挤下去,麻烦帮看看
上代码
<!DOCTYPE html><html lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<head>
<meta charset="UTF-8">
<title>1</title>
<style>
* {
margin: 0px;
padding: 0px;
}
html {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
}
.wp {
height: 200px;
background-color: pink;
}
.footer {
position: fixed;
bottom: 100px;
white-space: nowrap;
overflow-x: scroll;
overflow-y: hidden;
text-align: center;
line-height: 60px;
background-color: #DEDEDE;
width: 100%;
height: 60px;
}
.nav {
display: inline-block;
width: 200px;
height: 60px;
border-right-style: solid;
border-right-width: 1px;
border-right-color: #EEEEEE;
}
.image {
width: 62px;
height: 60px;
}
</style>
</head>
<body>
<div class="content">
<div class="wp">测试</div>
<div class="wp">测试</div>
<div class="wp">测试</div>
<div class="wp">测试</div>
<div class="wp">测试</div>
<div class="wp">测试</div>
<div class="wp">测试</div>
</div>
<div class="footer">
<img src="https://segmentfault.com/q/image/list.png" alt="" class="image">
<div class="nav">测试模块</div>
<div class="nav">测试模块</div>
<div class="nav">测试模块</div>
<div class="nav">测试模块</div>
<div class="nav">测试模块</div>
<div class="nav">测试模块</div>
<div class="nav">测试模块</div>
</div>
</body>
</html>
list.png
效果图
求问大神是啥情况,前端小白求大腿
回答
可以给image加一个vertical-align: middle
以上是 移动端布局,底部的div被挤下去,麻烦帮看看 的全部内容, 来源链接: utcz.com/a/42518.html