vue将data恢复到初始状态 && 重新渲染组件实例
1. 将data恢复到初始状态
Object.assign(this.$data, this.$options.data()) // 初始化data
这里的 this.$options.data() 作为源对象, this.$data 作为目标对象。源对象覆盖并合并目标对象中的内容,即有则覆盖,无则添加。
2. 重新渲染组件
方法一:v-if(可以重置生命周期)
虽然能实现重新渲染,但不推荐首选
方法二:给组件加key值【推荐】
通过修改key的值,就会重新渲染该组件
方法三:this.$forceUpdate()
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
补充知识:vue强制刷新组件 ----组件重置到初始状态
把一个组件重置到初始状态是一个常见的需求,推荐的做法有两种,一种是父组件重置子组件的 prop,另一种是子组件暴露一个重置的方法供父组件调用。但有些时候,子组件既没有提供重置的方法,也没提供 prop 来重置自己的状态。
更重要的是,这个子组件我们还动不了。于是我们就需要一种 hack 的方式来强制子组件重置到初始状态。
方法如下:
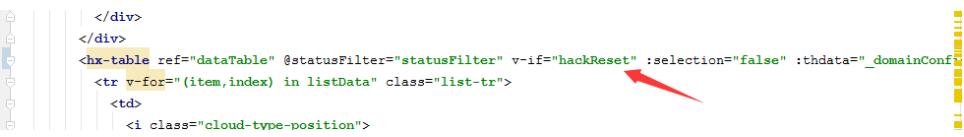
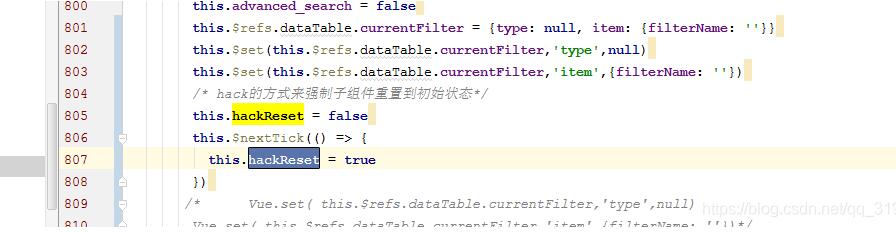
hack 的方式来强制子组件重置到初始状态


在你需要重置组件状态的操作里面加上这个句话,就可以实现组件的刷新,
v-if 在切换时,元素及它的绑定数据和组件都会被销毁并重建
以上这篇vue将data恢复到初始状态 && 重新渲染组件实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue将data恢复到初始状态 && 重新渲染组件实例 的全部内容, 来源链接: utcz.com/p/238001.html