vue-awesome-swiper怎麽使用?
跟著官方文檔走。
首先npm install swiper vue-awesome-swiper --save
然後在js文件中
import { Swiper, SwiperSlide, directive } from 'vue-awesome-swiper'// import style (>= Swiper 6.x)
import 'swiper/swiper-bundle.css';
components: {
Swiper,
SwiperSlide
},
directives: {
swiper: directive
}

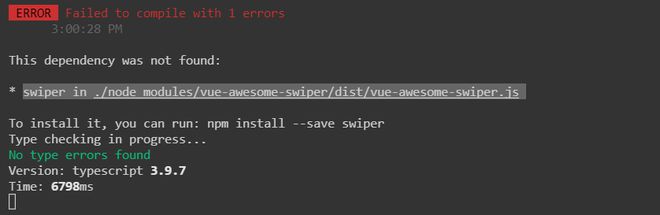
可是怎麽說not found:
swiper in ./node_modules/vue-awesome-swiper/dist/vue-awesome-swiper.js

回答:
把之前下载的包删除,重新npm install --save swiper ,应该是npm下载的时候网络波动造成的下载不全
以上是 vue-awesome-swiper怎麽使用? 的全部内容, 来源链接: utcz.com/p/936059.html









