vue的实例有$ELEMENT这个属性吗?
看 vue admin element 框架里面的一个组件 SizeSelect 通过this.$ELEEMENT.size 来修改整个程序字体大小,但是没找到是怎么用的,其他组件也有这个属性。
所有这个属性是vue自带的吗?怎么用呀?官网API也没看到
回答:
vue里面怎么会有element的变量呢?!
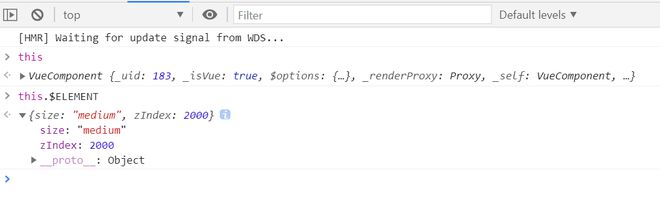
这个也简单在Vue原型上加就行了
Vue.prototype.$ELEMENT = { size: '',
zIndex: 2000
};
然后在所有能获取到vue实例的地方都可以调用this.$ELEMENT
看一下element-ui的代码,注册的时候有:
element-ui install
element-ui 文档-全局配置
以上是 vue的实例有$ELEMENT这个属性吗? 的全部内容, 来源链接: utcz.com/p/936038.html








