vue3 chunk-vendors 问题
我现在是一个vue3的多页面应用
vue.config.js 配置如下
module.exports = { pages: {
index: {
entry: './src/pages/index.ts',
output: 'index.html',
filename: 'index.html',
chunks: ['chunk-vendors', 'index']
},
user: {
entry: './src/pages/user.ts',
output: 'user.html',
filename: 'index.html',
chunks: ['chunk-vendors', 'user']
}
}
}
pages/index.ts
import { createApp } from 'vue'import App from './index.vue'
import '../assets/scss/base.scss'
const app = createApp(App)
app.mount('#app')
pages/index.vue
<template> <div class="page page-index">
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
name: 'Index'
})
</script>
<style lang="scss">
.page {
width: 100%;
height: 100vh;
background: #f8f8f8;
}
</style>
pages/user.ts
import { createApp } from 'vue'import App from './user.vue'
import '../assets/scss/base.scss'
const app = createApp(App)
app.mount('#app')
pages/user.vue
<template> <div class="page page-user"></div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
name: 'User'
})
</script>
<style lang="scss">
.page {
width: 100%;
height: 100vh;
background: #f8f8f8;
}
</style>
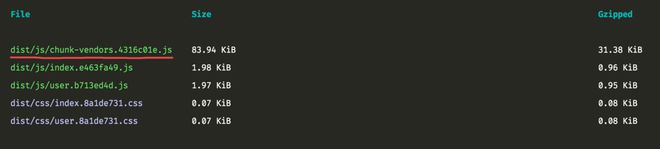
此时执行yarn run build 生成文件为
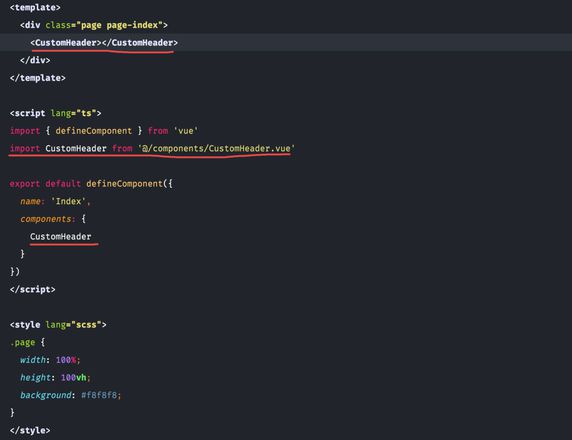
之后我在index.vue中增加组件
components/CustomHeader.vue
<template> <div class="custom-header"></div>
</template>
<script lang="ts">
import { defineComponent } from 'vue'
export default defineComponent({
name: 'CustomHeader'
})
</script>
<style lang="scss" scoped>
.custom-header {
width: 100%;
height: 44px;
background: #f00;
}
</style>
修改 pages/index.vue
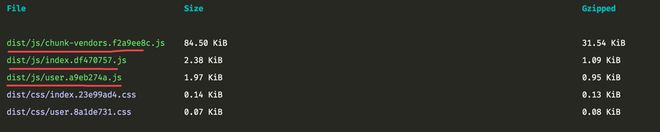
之后执行 yarn run build
此时我发现生成的三个文件的hash值都产生了变化,如何不让 chunk-vendors 和 user 发生变化,这个配置要如何修改。
就是我修改那个页面 那么这个只有这一个页面的hash值发生变化 这个要如何做到。
回答:
可以使用contenthash,使用方法网上很多
https://blog.csdn.net/Neokeke...
以上是 vue3 chunk-vendors 问题 的全部内容, 来源链接: utcz.com/p/936032.html