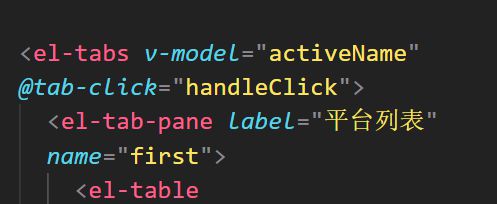
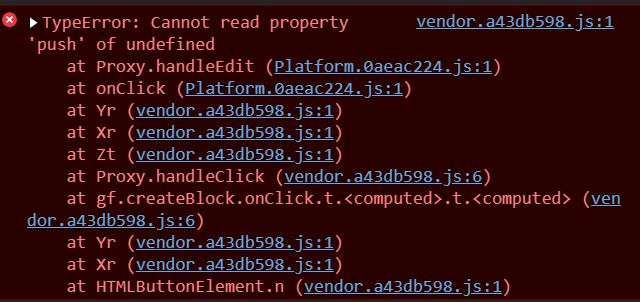
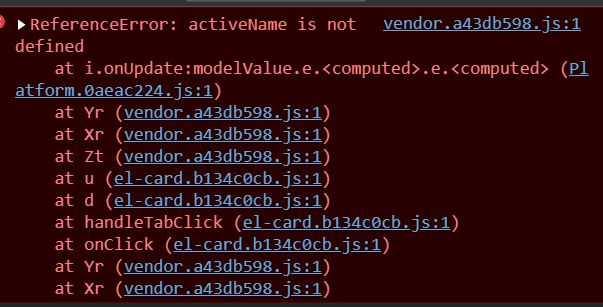
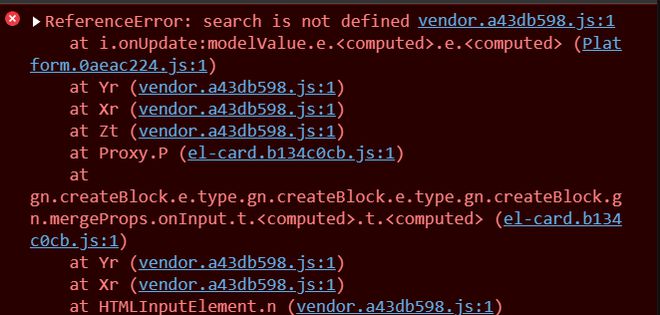
VUE3在本地运行的时候正常,打包之后却显示变量未定义
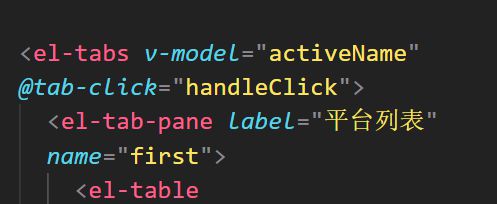
VUE3在本地运行的时候每个页面组件都是正常的,用Vite打包之后运行却显示子页面绑定的变量未定义



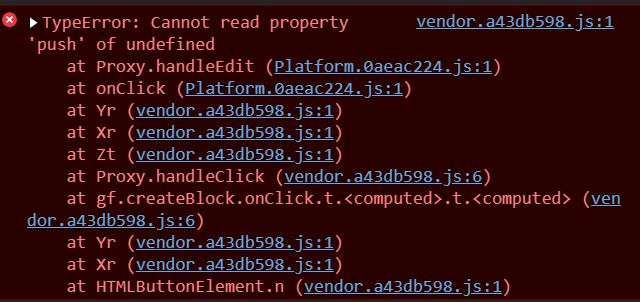
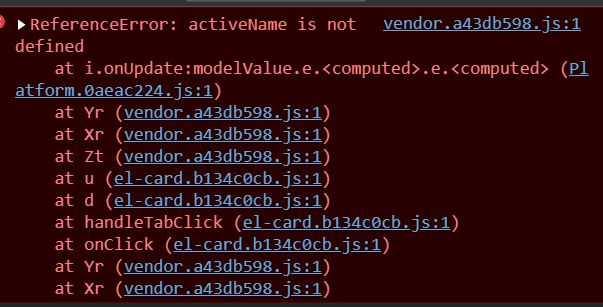
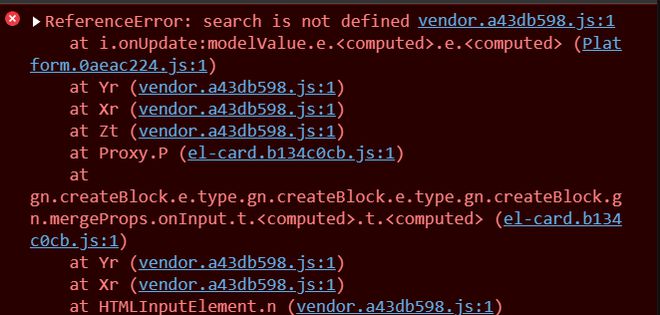
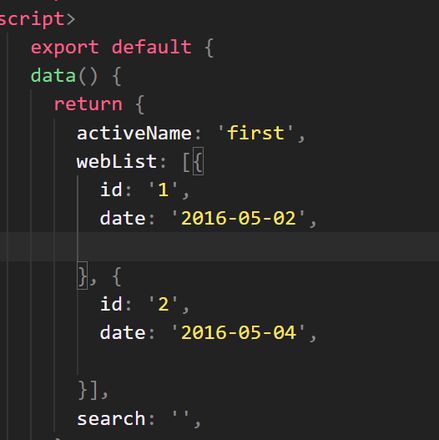
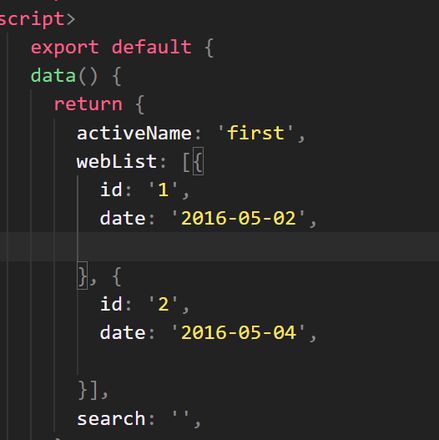
 表格数据可以正常显示,在本地通过npm run dev运行没有一个报错,打包后再运行就报这个错误
表格数据可以正常显示,在本地通过npm run dev运行没有一个报错,打包后再运行就报这个错误
回答:
删除modules文件 重新stall
回答:
遇上相同的问题
以上是 VUE3在本地运行的时候正常,打包之后却显示变量未定义 的全部内容, 来源链接: utcz.com/p/936033.html
VUE3在本地运行的时候每个页面组件都是正常的,用Vite打包之后运行却显示子页面绑定的变量未定义



 表格数据可以正常显示,在本地通过npm run dev运行没有一个报错,打包后再运行就报这个错误
表格数据可以正常显示,在本地通过npm run dev运行没有一个报错,打包后再运行就报这个错误
删除modules文件 重新stall
遇上相同的问题
以上是 VUE3在本地运行的时候正常,打包之后却显示变量未定义 的全部内容, 来源链接: utcz.com/p/936033.html
