vue中怎样实现省市区三级联动?
如图:
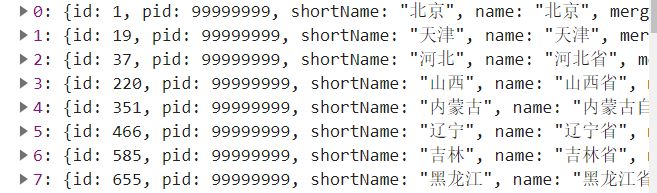
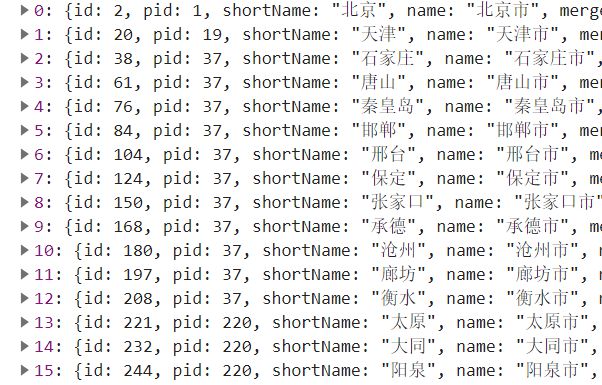
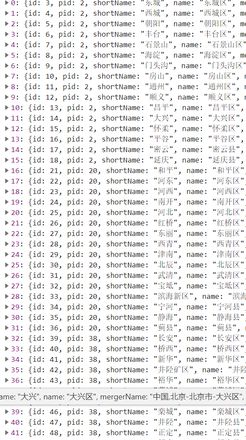
我这三个下拉框的数据都是单独请求的,唯一的联系就是省的id是市的pid,市的id是去的pid,如下:


这是我下拉框的代码
<el-form-item label="所在省" prop="province"> <el-select
v-model="forms.province"
placeholder="请选择所在省"
@change="strategy1()"
>
<el-option
v-for="item in options1"
:key="item.value"
:label="item.label"
:value="item.name"
>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="所在市" prop="city">
<el-select
v-model="forms.city"
placeholder="请选择所在市"
>
<el-option
v-for="item in options2"
:key="item.value"
:label="item.label"
:value="item.name"
>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="所在区" prop="district">
<el-select
v-model="forms.district"
placeholder="请选择所在区"
>
<el-option
v-for="item in options3"
:key="item.value"
:label="item.label"
:value="item.name"
>
</el-option>
</el-select>
</el-form-item>
求大佬帮我看一下我@change里应该怎么写?谢谢!!!
回答:
v-model绑定字段,watch监听字段变化发请求列表数据。
题外话:element不是有个级联选择器?不符合需求?
以上是 vue中怎样实现省市区三级联动? 的全部内容, 来源链接: utcz.com/p/936003.html







