怎么给.vue文件生成.d.ts声明文件?
从React转Vue。
想搭个Vue3.0组件库Demo,并且在引用组件时,编辑器中智能提示组件prop名,需要生成.d.ts声明文件。没整明白.vue文件怎么去生成。
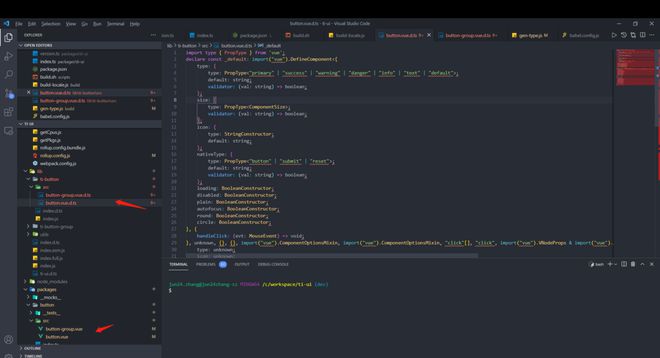
扒拉了下element-plus编译的结果,它是有生成的:
(项目名ti-ui是我copy了element-plus调试分析源码的副本)
组件想使用传统的SFC模板开发,即包含:
<template></template>
<script lang="ts">
</script>
<style>
</style>
当然, <style> 可以去掉,动态注入。
现在遇到的问题是怎么生成.vue文件的声明文件,还请大佬们指教~
补充
用的 rollup 进行打包
回答:
已解决。
生成声明文件 .d.ts 可以使用 rollup-plugin-typescript2插件完成。但是编辑器并不能提示prop。
正确方法:
(编辑器 vscode + 插件 vetur)
在项目根目录下,新建 vetur文件夹,其中新建 attributes.json & tags.json两个文件。attributes.json —— 主要存放所有的prop 以及 options
| key | 类型 | 说明 |
|---|---|---|
| [component name/]property name | String | [组件名/]属性名。多个组件属性名相同时,需要使用格式:组件名/属性名 |
| options | Array | 属性可选项 |
| description | String | 属性描述 |
ex:
"status": { "options": [
"normal",
"active",
"disable"
],
"description": "按钮状态"
},
tags.json —— 主要描述组件拥有哪些prop
| key | 类型 | 说明 |
|---|---|---|
| 组件名 | String | 组件名称 |
| attributes | Array | 组件拥有的属性列表 |
| description | String | 组件描述 |
ex:
"NavBar":{ "attributes": [
"height",
"navBgColor",
"navColor",
"left",
"right",
"title"
],
"description": "导航栏组件"
},
配置完两个json文件后,重启vscode ,即可生效。
以上是 怎么给.vue文件生成.d.ts声明文件? 的全部内容, 来源链接: utcz.com/p/936004.html