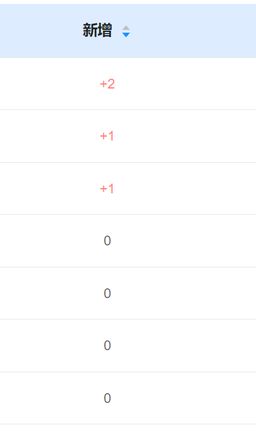
请问antdesignvue表格的某列数据如何以降序的形式呈现(后端并无排序)

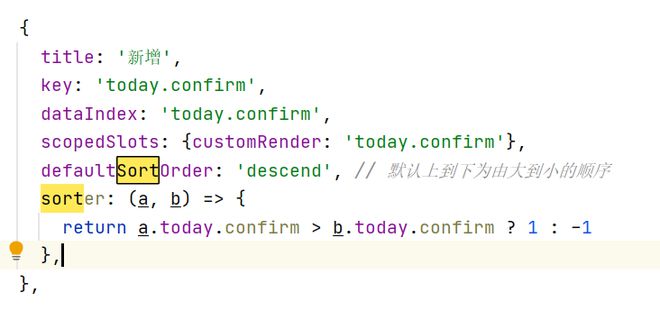
如图,想要实现在“新增”那一列数据中的数据按降序排列,并不想应用sorter方法,因为这个还需要交互调整,希望默认就是以降序的形式展现,请赐教

用sorter会使表格样式不统一,希望渲染时就呈现降序的数据,请指教,万分感激。
<template><div id="epidemicData">
<div id="header">
<h1 class="slogan">科学防护 共渡难关</h1>
<h2 class="title1">新型冠状病毒肺炎</h2>
<h1 class="title2">疫情实时追踪</h1>
<h3>数据来源:国家及各级卫健委每日信息发布</h3>
</div>
<div id="content">
<div id="content-header">国内疫情</div>
<div id="card-block">
<div class="statisticalTimes">统计截至 {{ statisticalTimes }}</div>
<div id="card">
<div class="card-item">
<!-- <div class="compare">较上日-->
<!-- <span style="color: #e57631;">+{{this.chinaAdd.localConfirmH5}}</span>-->
<!-- </div>-->
<div class="number" style="color: #e57631;">{{this.chinaTotal.localConfirm}}</div>
<div class="card-title">本土现有确诊</div>
</div>
<div class="card-item">
<!-- <div class="compare">较上日-->
<!-- <span style="color: #e61c1d;">+{{this.chinaTotal.suspect}}</span>-->
<!-- </div>-->
<div class="number" style="color: #e61c1d;">{{this.chinaTotal.nowConfirm}}</div>
<div class="card-title">现有确诊</div>
</div>
<div class="card-item">
<!-- <div class="compare">较上日-->
<!-- <span style="color: #be2121;">+{{this.chinaTotal.suspect}}</span>-->
<!-- </div>-->
<div class="number" style="color: #be2121;">{{this.chinaTotal.confirm}}</div>
<div class="card-title">累计确诊</div>
</div>
<div class="card-item">
<!-- <div class="compare">较上日-->
<!-- <span style="color: #ae3ac6;">+{{this.chinaTotal.suspect}}</span>-->
<!-- </div>-->
<div class="number" style="color: #ae3ac6;">{{this.chinaTotal.noInfect}}</div>
<div class="card-title">无症状感染者</div>
</div>
<div class="card-item">
<!-- <div class="compare">较上日-->
<!-- <span style="color: #4e8be6;">+{{this.chinaTotal.suspect}}</span>-->
<!-- </div>-->
<div class="number" style="color: #4e8be6;">{{this.chinaTotal.importedCase}}</div>
<div class="card-title">境外输入</div>
</div>
<div class="card-item">
<!-- <div class="compare">较上日-->
<!-- <span style="color: #4e5a65;">+{{this.chinaTotal.suspect}}</span>-->
<!-- </div>-->
<div class="number" style="color: #4e5a65;">{{this.chinaTotal.dead}}</div>
<div class="card-title">累计死亡</div>
</div>
</div>
</div>
<div id="form">
<div class="form-header">
<div class="form-title">近期31省区市本土病例</div>
</div>
<a-table :columns="columns"
:data-source="dangerousPlace"
:pagination="pagination"
@change="handleTableChange"
:rowKey="record=>record.name"
:style="{padding:'10px 0px',margin:'0px',textAlign:'center'}"
>
<template slot="today.confirm" slot-scope="text,record">
<span v-if="record.today.confirm!==0" style="color: #ff7f7f;">+{{ record.today.confirm}}</span>
<span v-else>{{record.today.confirm}}</span>
</template>
</a-table>
</div>
</div>
</div>
</template>
<script>
import axios from 'axios'
const columns = [
{
title: '城市(区)',
key: 'name',
dataIndex: 'name',
// scopedSlots: {customRender: 'action'},
// width: '35%',
// textAlign:'left'
},
{
title: '新增',
key: 'today.confirm',
dataIndex: 'today.confirm',
scopedSlots: {customRender: 'today.confirm'},
// defaultSortOrder: 'descend', // 默认上到下为由大到小的顺序
// sorter: (a, b) => {
// return a.today.confirm > b.today.confirm ? 1 : -1
// },
},
{
title: '现有确诊',
key: 'total.nowConfirm',
dataIndex: 'total.nowConfirm',
// scopedSlots: {customRender: 'action'},
// width: '40%',
},
{
title: '区域风险',
key: 'total.grade',
dataIndex: 'total.grade',
// scopedSlots: {customRender: 'action'},
// width: '40%',
},
];
export default {
name: "index",
data () {
return{
pagination: {},
// loading: false,
columns,
statisticalTimes:'',
chinaTotal:{
confirm:'',
dead:'',
heal:'',
importedCase:'',
localConfirm:'',
localConfirmH5:'',
local_acc_confirm:'',
noInfect:'',
noInfectH5:'',
nowConfirm:'',
nowSevere:'',
showLocalConfirm:'',
showlocalinfeciton:'',
suspect:''
},
chinaAdd:{
confirm:'',
dead:'',
heal:'',
importedCase:'',
localConfirm:'',
localConfirmH5:'',
noInfect:'',
noInfectH5:'',
nowConfirm:'',
nowSevere:'',
suspect:'',
},
dangerousPlace:[],
}
},
mounted() {
this.getStatistic()
},
methods: {
handleTableChange(pagination) {
console.log(pagination);
const pager = { ...this.pagination };
pager.current = pagination.current;
this.pagination = pager;
},
getStatistic() {
console.log("去获取疫情数据")
axios('/proxy/g2/getOnsInfo?name=disease_h5').then(({data}) => {
var dataset = eval('(' + data.data + ')');
console.log("获取到的疫情数据:", dataset)
this.statisticalTimes = dataset.lastUpdateTime
console.log("截止日期:", this.statisticalTimes)
// 获取当前系统时间算间隔
console.log("国内疫情数据:", dataset.chinaTotal)
this.chinaTotal = dataset.chinaTotal
console.log("较上日变化的数据", dataset.chinaAdd)
this.chinaAdd = dataset.chinaAdd
// console.log("今日有确诊的地点:",dataset.areaTree[0].children[4].name,dataset.areaTree[0].children[4].children[1].name)
// console.log("今日新增isUpdated=true:",dataset.areaTree[0].children[4].children[1].today.confirm)
// console.log("现有确诊:",dataset.areaTree[0].children[4].children[1].total.nowConfirm)
// console.log("风险等级:",dataset.areaTree[0].children[4].children[1].total.grade)
// console.log("中国所有城市列表的长度:",dataset.areaTree[0].children.length)
// console.log("某城市所有区域列表的长度",dataset.areaTree[0].children[4].children.length)
const temp = [];
for (let i = 0; i < dataset.areaTree[0].children.length; i++) {
const index = dataset.areaTree[0].children[i]
for (let j = 0; j < index.children.length; j++) {
if (index.children[j].name !== "境外输入") {
// console.log("index.children[j]:",index.children[j].name)
if (index.children[j].total.grade !== undefined && index.children[j].total.nowConfirm !== 0) {
// console.log("是否有风险等级:",index.children[j].total.grade)
temp.push(index.children[j])
// console.log("temp:",temp)
}
}
}
}
this.dangerousPlace = temp;
console.log("近期31省市区本土病例:", this.dangerousPlace)
// 新增那一列用插槽,找出所有列表中今天有新增的,用插槽放
// 省市区、现有确诊、区域风险、
})
}
}
}
</script>
<style scoped>
/*/deep/.ant-table-column-sorter {*/
/* display: none;*/
/*}*/
/deep/.ant-table-tbody > tr > td.ant-table-column-sort {
background: inherit;
}
/deep/.ant-table-thead > tr > th{
padding: 16px 10px;
overflow-wrap: break-word;
text-align: center;
background-color: #ddecff;
font-size: 15px;
font-weight:600;
}
/deep/.ant-table-tbody > tr > td{
padding: 16px 10px;
overflow-wrap: break-word;
text-align: center;
}
h3{
color:#fff;
margin:10px auto;
}
h1.slogan{
color:#fff;
font-size:30px;
position: relative;
top:15px;
font-weight: bold;
}
h2.title1{
color:rgb(255,234,166);
font-size:28px;
margin-bottom: 0px;
}
h1.title2{
font-size:30px;
color: #fff;
margin:0px;
padding: 0px;
}
div#header{
/*max-width:1000px;*/
/*margin:0 auto;*/
background: url(../../assets/headerBackground.jpg);
background-size: cover;
position: relative;
min-height: 210px;
}
div#content{
/*max-width:1000px;*/
/*margin:0 auto;*/
position: relative;
margin-top:-20px;
background: #fff;
border-radius: 16px;
box-shadow:#BBBBBB 0px 0px 10px;
}
div#content-header{
border-radius: 16px;
background-color: #ddecff;
color: #005dff;
font-size: 24px;
font-weight: 400;
padding-top:10px;
padding-bottom: 10px;
}
div.statisticalTimes{
font-size: 1.4vw;
padding-top: 10px;
text-align: left;
}
div#card-block,div#form{
margin: 1.667vw 5.333vw 2vw;
}
div.form-title{
text-align: left;
font-size: 2.1vw;
font-weight: 700;
color: #222;
}
div#card{
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
-ms-flex-pack: center;
justify-content: center;
-ms-flex-align: center;
align-items: center;
padding-bottom: 1.333vw;
}
div.card-item{
padding:5px 10px;
margin-top:10px;
/*width: 21.0vw;*/
/*width:200px;*/
margin-right:10px;
position: relative;
text-align: center;
background-color: #fffaf7;
padding-bottom: 10px;
}
div.compare{
padding-top: 1.6vw;
color: #7c7c7c;
font-size: 1.967vw;
line-height: 2.667vw;
/*height: 2.667vw;*/
font-weight: 500;
}
div.number{
font-size: 3.867vw;
line-height: 5.867vw;
margin: 5px;
font-weight: 600;
/*padding-top: 1.6vw;*/
}
div.card-title{
font-size: 2.0vw;
line-height: 3.2vw;
color: #222;
font-weight: 500;
}
</style>
以上为vue文件
以下为对应的接口文件vue.config.js
const vueConfig = {
lintOnSave: false,
devServer: {
// development server port 8000
port: 8000,
proxy: {
"/proxy/": {//以/proxy/为开头的适合这个规则
target:"https://view.inews.qq.com",
// target: "https://interface.sina.cn",//目标地址
"secure": true,//false为http访问,true为https访问
"changeOrigin": true,//跨域访问设置,true代表跨域
"pathRewrite": {//路径改写规则
"^/proxy": ""//以/proxy/为开头的改写为''
//下面这种也行
// "^/api":"/list"//以/api/为开头的改写为'/list'
},
// "headers": {//设置请求头伪装成手机端的访问
// "User-Agent": "Mozilla/5.0 (Linux; Android 6.0; Nexus 5 Build/MRA58N) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Mobile Safari/537.36"
// }
}
}
}
}
module.exports = vueConfig
回答:
可以在设置数组之前,对数组进行排序
this.dangerousPlace = temp.sort((a, b) => b.today.confirm - a.today.confirm)以上是 请问antdesignvue表格的某列数据如何以降序的形式呈现(后端并无排序) 的全部内容, 来源链接: utcz.com/p/935991.html