el-table popover嵌套echarts后台拉取数据数据首次不显示及数据错乱问题
问题描述
el-table popover嵌套echarts后台拉取数据数据首次不显示及数据错乱问题!
我在开发时遇到了 el-table某字段悬停出现popover组件嵌套echarts图表进行数据统计的需求,目前实现了popover及echarts的嵌套及后端数据拉取显示,
出现的问题是:
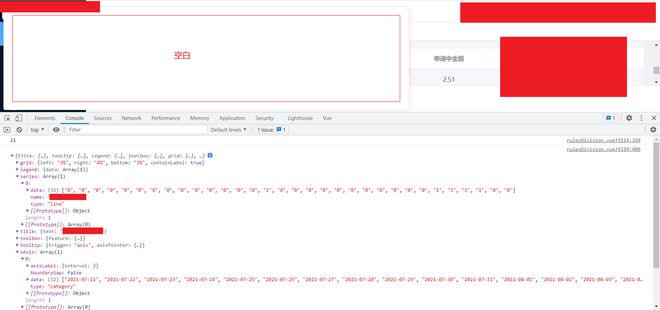
1、第一次悬停第一行字段2.51--popover弹出echarts不显示,但是echarts的option中已经获取到后端数据
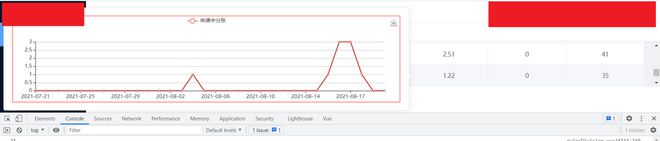
2、第二次悬停第二行字段1.22--popover弹出显示echarts但是数据不正确,是上一条2.51的数据
3、多次悬停不同行,图表数据显示窜乱。
问题出现的环境背景及自己尝试过哪些方法
1\echarts.clear();
2\echarts.setOption('option',true);
3\清空xData,yData重新获取数据
4\使用
option:[xAxis:{data:[]}] // 空option-datasetOption({
xAxis:{data:xData} // 赋值option-data
})
相关代码
以下是我的table中嵌套popover的代码
<el-table-column align="center" prop="application"
label="申请中金额">
<template slot-scope="scope">
<el-popover placement="left-start"
trigger="hover"
visible-arrow="false"
@after-enter="showCharts(`${scope.row.shopId}`)"
content="测试">
<div slot="reference">
<span>{{scope.row.application}}</span>
</div>
<div :id="id"
style="width:900px;height:200px;border:1px solid red">
</div>
</el-popover>
</template>
</el-table-column>
以下是获取数据绘制echarts的代码
methods: { showCharts (shopId) {
console.log(shopId)
// x轴
let xData = []
// y轴
let yData = []
let draw = echarts.init(document.getElementById(this.id))
// 调用接口
getOrderChartsData(shopId).then(res => {
// 数据
let data = res.data.data
// 取数据
for (let item in data["inApplication"]) {
xData.push(data["inApplication"][item].date)
yData.push(data["inApplication"][item].value)
}
// echarts'option
let option = {
title: {
text: "申请中分账统计"
},
tooltip: {
trigger: "axis",
axisPointer: {
type: "cross",
label: {
backgroundColor: "#6a7985"
}
}
},
legend: {
data: ["申请中分账"]
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: "3%",
right: "4%",
bottom: "3%",
containLabel: true
},
xAxis: [
{
type: "category",
boundaryGap: false,
data: xData,
axisLabel: { interval: 3 }
}
],
yAxis: [
{
type: "value"
}
],
series: [
{
name: "申请中分账",
type: "line",
data: yData
}
]
}
console.log(option)
draw.clear()
draw.setOption(option, true)
})
}
}
一枚新实习的小白学生在线求大神进行解答,在所感激不尽!
(已经弄了好几个小时,没弄好。。。。)
你期待的结果是什么?实际看到的错误信息又是什么?
可以准确显示每一个数据的统计。
回答:
把showCharts方法里的代码用nextTick包一下就行了
以上是 el-table popover嵌套echarts后台拉取数据数据首次不显示及数据错乱问题 的全部内容, 来源链接: utcz.com/p/935992.html





