如何获取页面内多个select组件选中的值
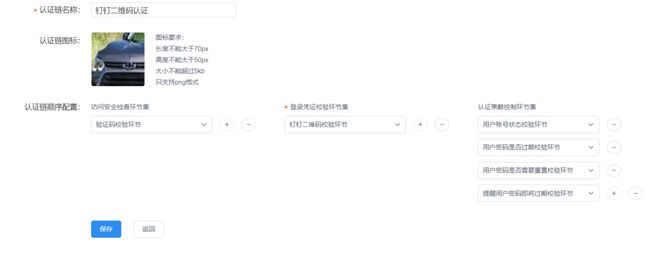
如下图所示:当前页面内有多个select下拉组件(ui框架用的是iView),且这些select下拉组件可以动态的增加删减.
当前的需求就是根据一选择的select选项自动的禁用之
如:下拉框的选项有1,2,3,4,5 五个选项
我新增了三个下拉框 分别选择了 1 2 3
那么再增加 第四个选项框的时候 1 2 3就被禁用了 只能选择 4 5
同理 如果删除掉选择2 的选项框 那么2就又可以重新被选择了
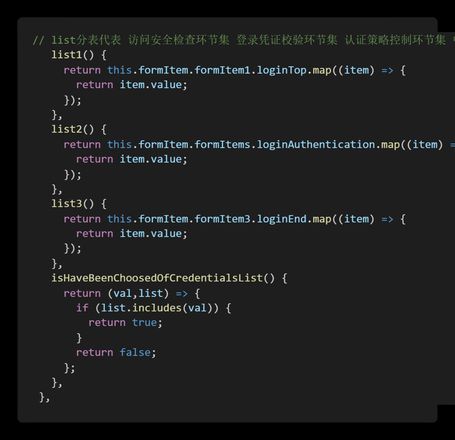
目前的思路就是获取所有的已选择的select的值数组choosedList
然后用计算属性显示之
在<option> 中使用:disabled="isHaveBeenChoosed"来判断
isHaveBeenChoosed此方法中
判断choosedList是否includes 当前的value 如果包含则返回true
回答:
已解决 代码如下:
以上是 如何获取页面内多个select组件选中的值 的全部内容, 来源链接: utcz.com/p/935976.html








