请问怎样获取页面上的值,并进行加减?
如图:
我想将页面上显示的值和input输入框输入的值进行相加,最后将相加的值显示在页面上。

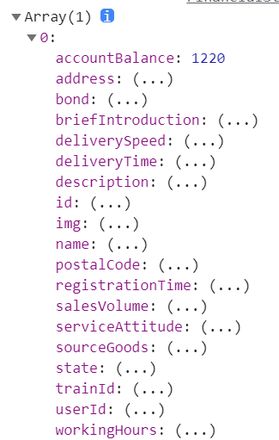
这个是得到账户余额的代码:
//查询账户信息 getapp(){
this.axios
.lookAccountInformationg({
id:this.user_id,
})
.then((res) =>{
if(res.data.code == 101){
this.information=res.data.data;
console.log( this.information );
}
})
.then((err) => {})
},

这个是弹窗的代码:
<div class="finance_dialog"> <el-dialog
title="账户充值"
:visible.sync="dialogVisibleMoney"
:show-close="false"
>
<div class="account_information">
<el-form
:label-position="labelPosition"
ref="usermoney"
label-width="80px"
class="main3"
:model="usermoney"
:rules="rules"
>
<el-form-item
label="充值金额:"
prop="accountBalance"
class="teacher_lable"
label-width="100px"
>
<el-input
v-model="usermoney.accountBalance"
class="teacher_input"
></el-input>
</el-form-item>
</el-form>
</div>
<span slot="footer" class="dialog-footer">
<el-button type="primary" @click="updateMoney('usermoney')"
>确 定</el-button
>
<el-button @click="cancel2('usermoney')">取 消</el-button>
</span>
</el-dialog>
</div>
弹窗确定按钮代码和接口请求的参数:
updateMoney() { this.axios
.AddBalance({
id: this.user_id,
accountBalance: this.usermoney.accountBalance,
})
.then((res) => {
if (res.data.code == 101) {
this.$message({
type: "success",
message: "充值成功!",
});
this.getapp();
this.dialogVisibleMoney = false;
} else {
this.$message({
type: "info",
message: "充值失败!",
});
}
})
.catch((err) => {});
},

我现在遇到的问题就是:我取不到页面上显示的数值然后和我输入框中的数值进行相加,最后将相加的值显示在页面上,求求帮看一下,我哪里的问题,谢谢!!
回答:
你页面上的h余额不就是this.information吗,充值成功后,加上this.usermoney.accountBalance不就可以了?this.information += Number(this.usermoney.accountBalance)
回答:
余额属于敏感信息 建议从后台获取
以上是 请问怎样获取页面上的值,并进行加减? 的全部内容, 来源链接: utcz.com/p/935975.html







