这里eslint为什么报错,请老哥们指点一下
查了资料,禁止在外部作用域中声明的影子变量声明变量,请问怎么改
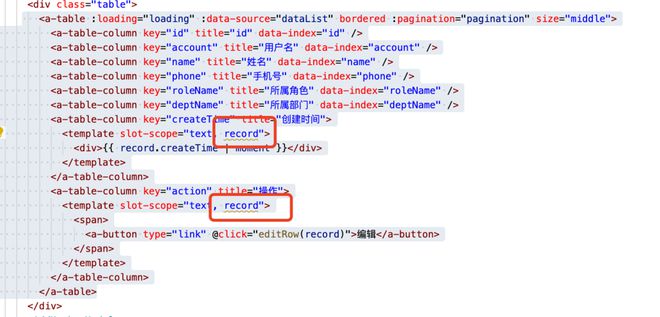
<a-table :loading="loading" :data-source="dataList" bordered :pagination="pagination" size="middle"> <a-table-column key="id" title="id" data-index="id" />
<a-table-column key="account" title="用户名" data-index="account" />
<a-table-column key="name" title="姓名" data-index="name" />
<a-table-column key="phone" title="手机号" data-index="phone" />
<a-table-column key="roleName" title="所属角色" data-index="roleName" />
<a-table-column key="deptName" title="所属部门" data-index="deptName" />
<a-table-column key="createTime" title="创建时间">
<template slot-scope="text, record">
<div>{{ record.createTime | moment }}</div>
</template>
</a-table-column>
<a-table-column key="action" title="操作">
<template slot-scope="text, record">
<span>
<a-button type="link" @click="editRow(record)">编辑</a-button>
</span>
</template>
</a-table-column>
</a-table>
以上是 这里eslint为什么报错,请老哥们指点一下 的全部内容, 来源链接: utcz.com/p/935974.html


![如何把vim的eslint错误提示[下划直线]替换成[下划波浪线]](/wp-content/uploads/thumbs/303287_thumbnail.png)





